Design Specs

Developers will be able to easily learn detailed information about your design elements like: object height, width, size, alignment, spacing, colors, and typography specs.
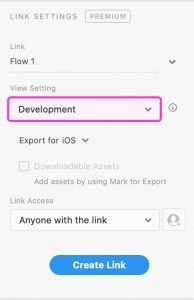
To share design specs make sure that you select Development from the View Settings menu in the Link Settings panel. Choose the desired output (Web, iOS, or Android) and click Create Link to create the sharable link.
Opening the generated link in any browser will give access to your shared design and all the design specs.
 Navigate Design Specs
Navigate Design Specs
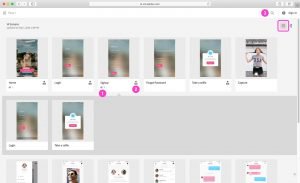
To better understand the overall architecture of a shared design you can choose between Grid and Flow views. To navigate to the default Grid view, click the icon in the upper left corner.
In Grid view you can view thumbnails for all the screens that make up the design, the number of comments (1) and linked screens (2) for each artboard, or you can search (3) for a particular artboard.
To switch to Flow view click the button in the upper-right corner.
In Flow view the arbord layout is preserved and you can hover over an artboard and view its linked artbaords.
 Inspecting Design Specs
Inspecting Design Specs
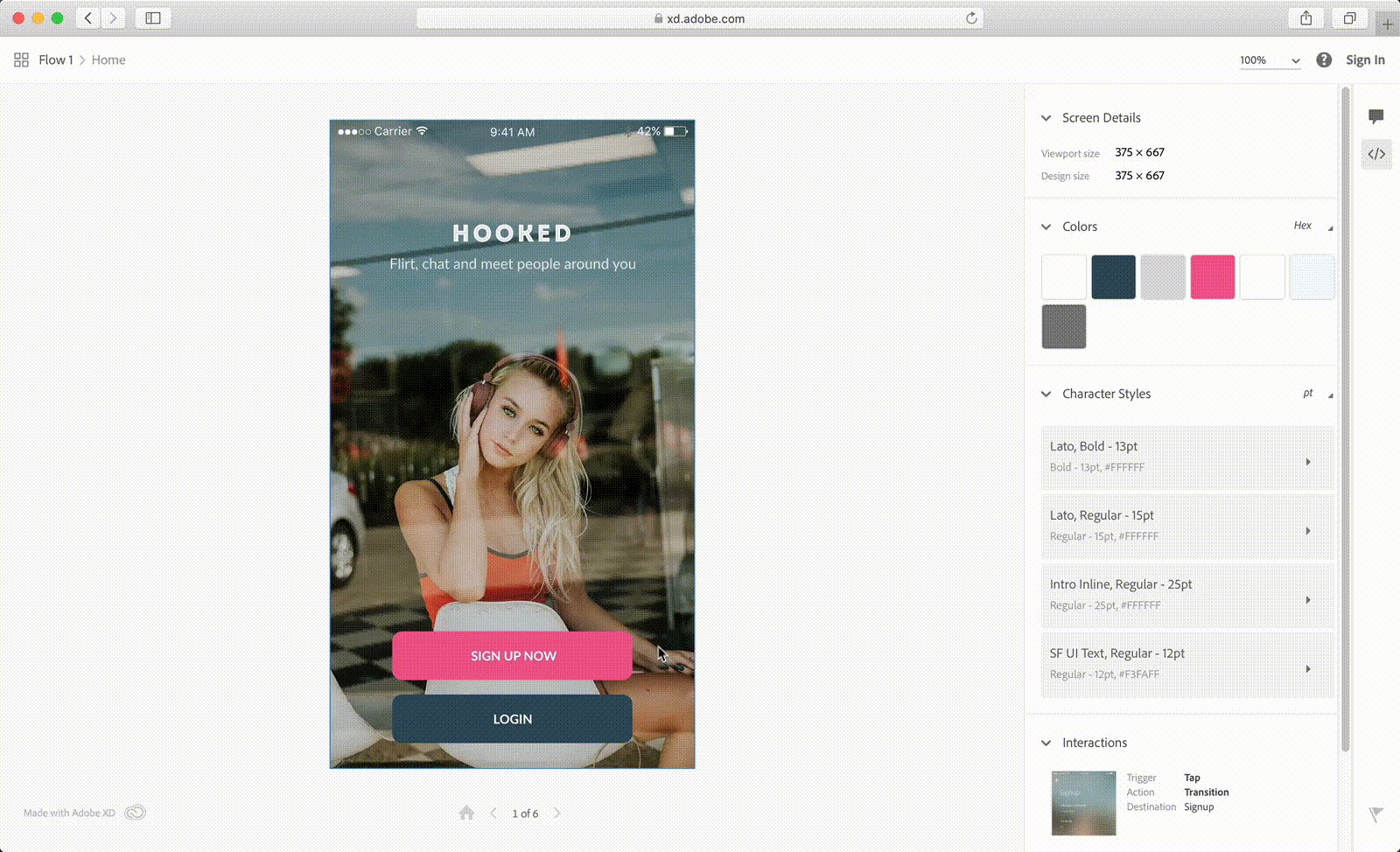
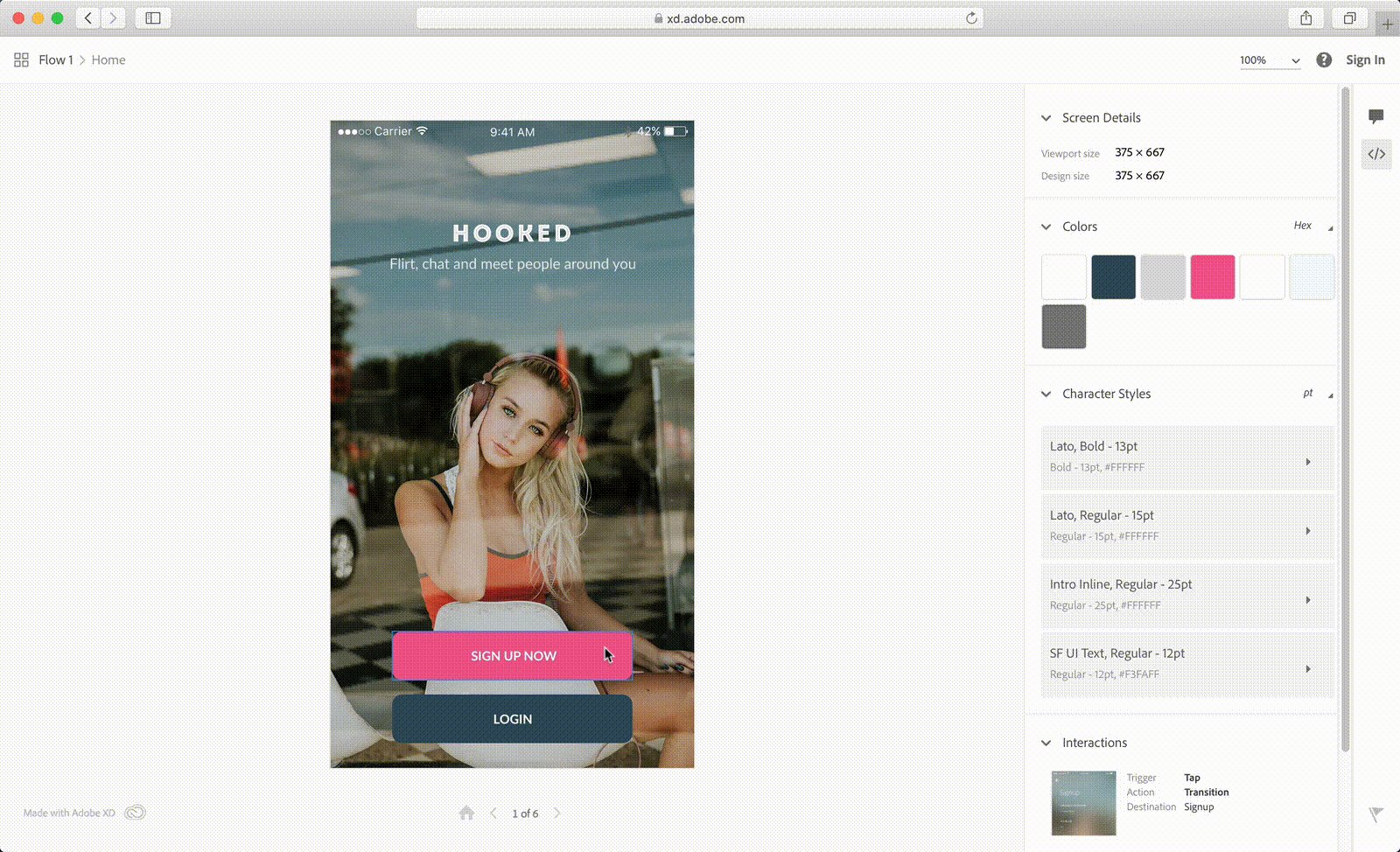
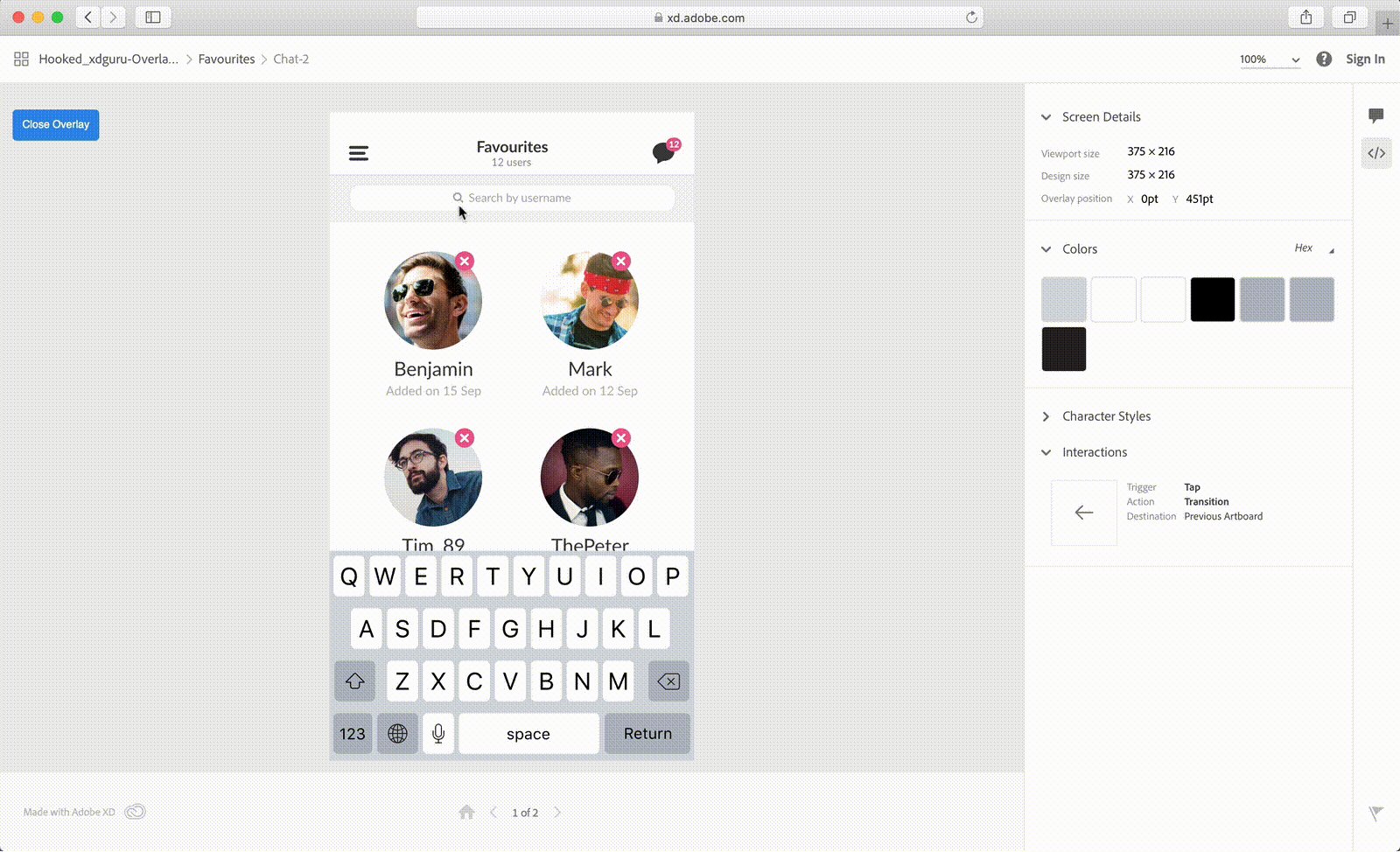
Open a shared link in your browser and click the View Specs button to be able to view and inspect attributes such as colors, text, measurements, and interaction highlights of different objects in an artboard.
Use the left and right arrow keys at the bottom of the screen to navigate to the previous and next artboard, or the home icon to go to the Home artboard.
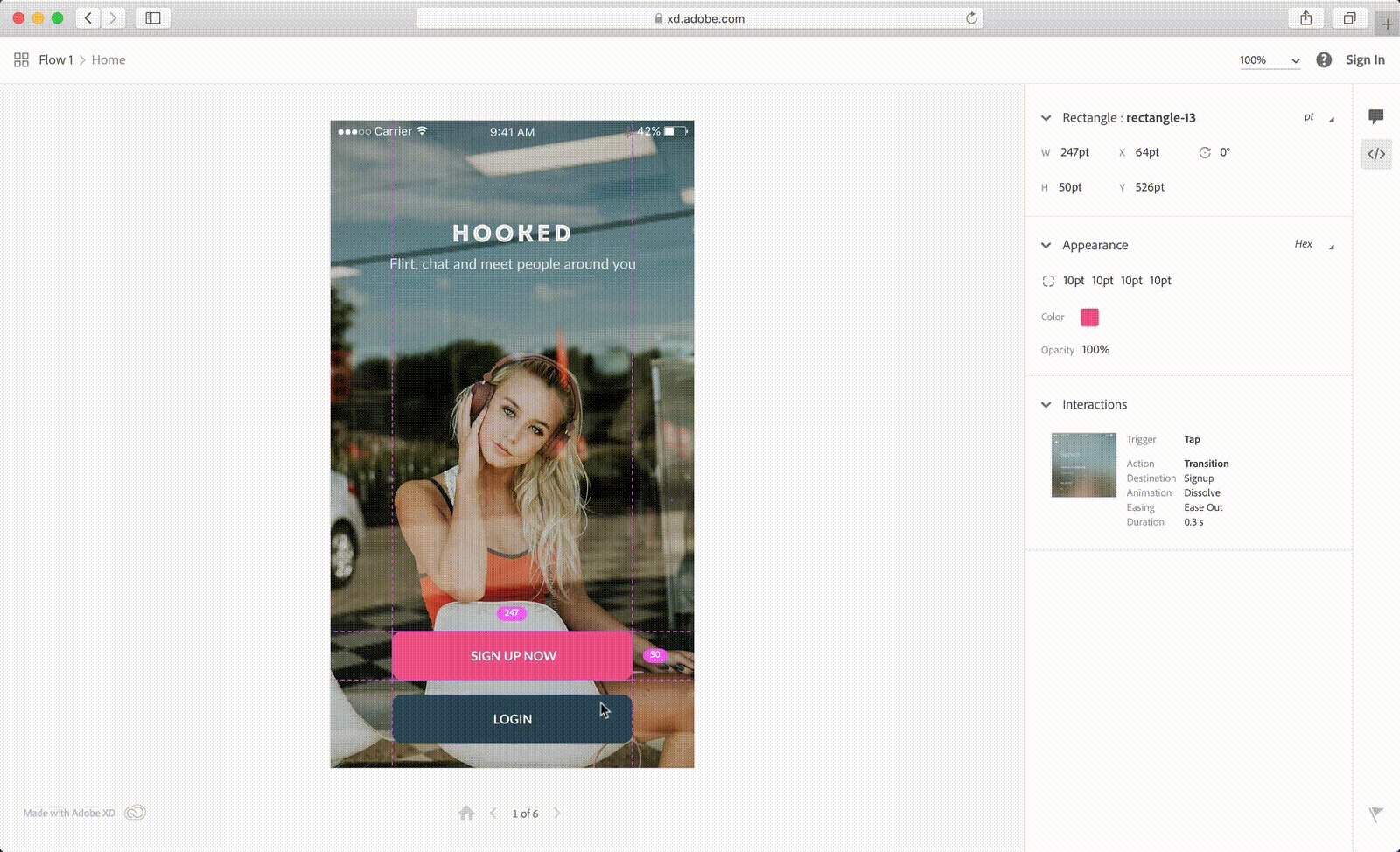
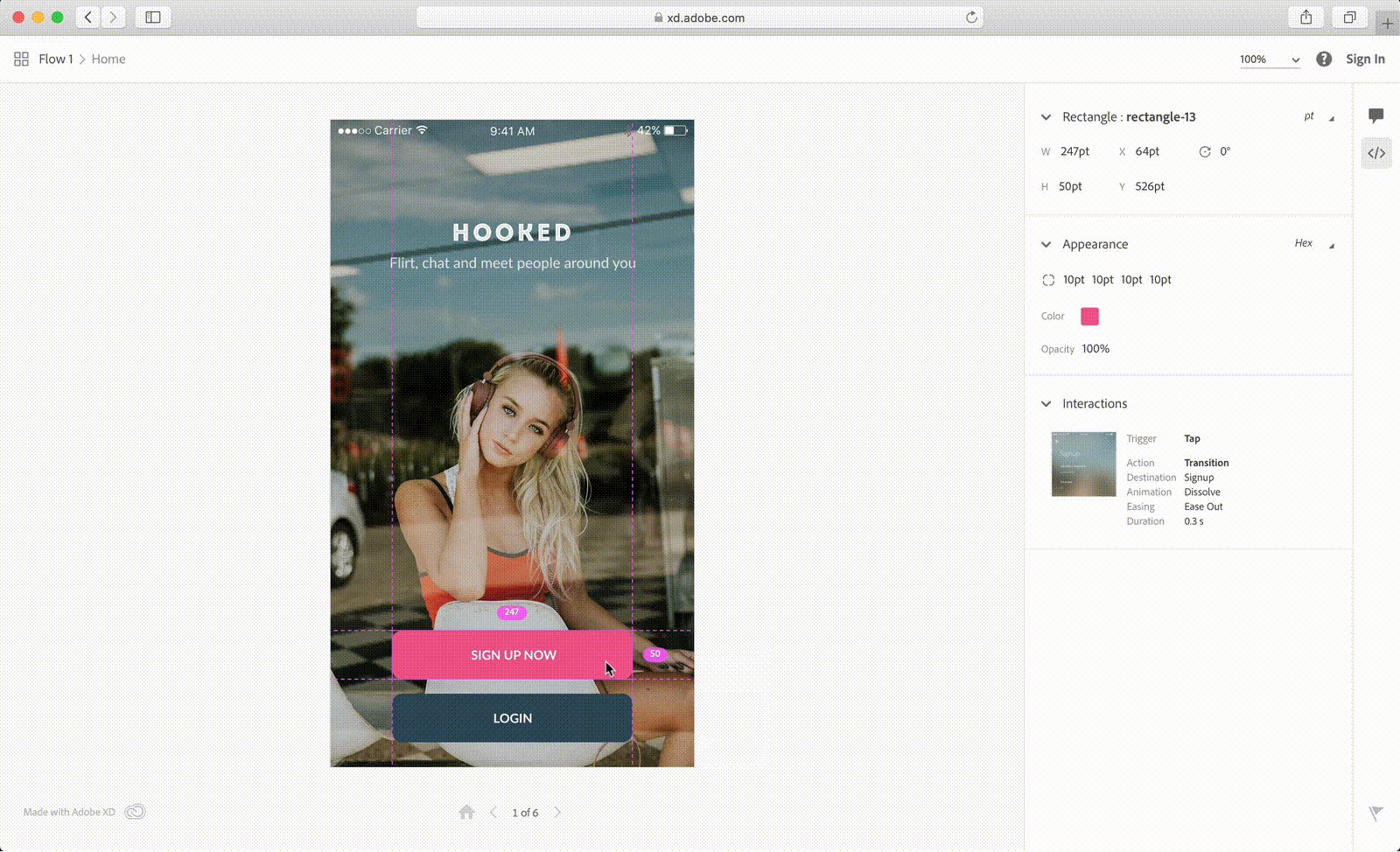
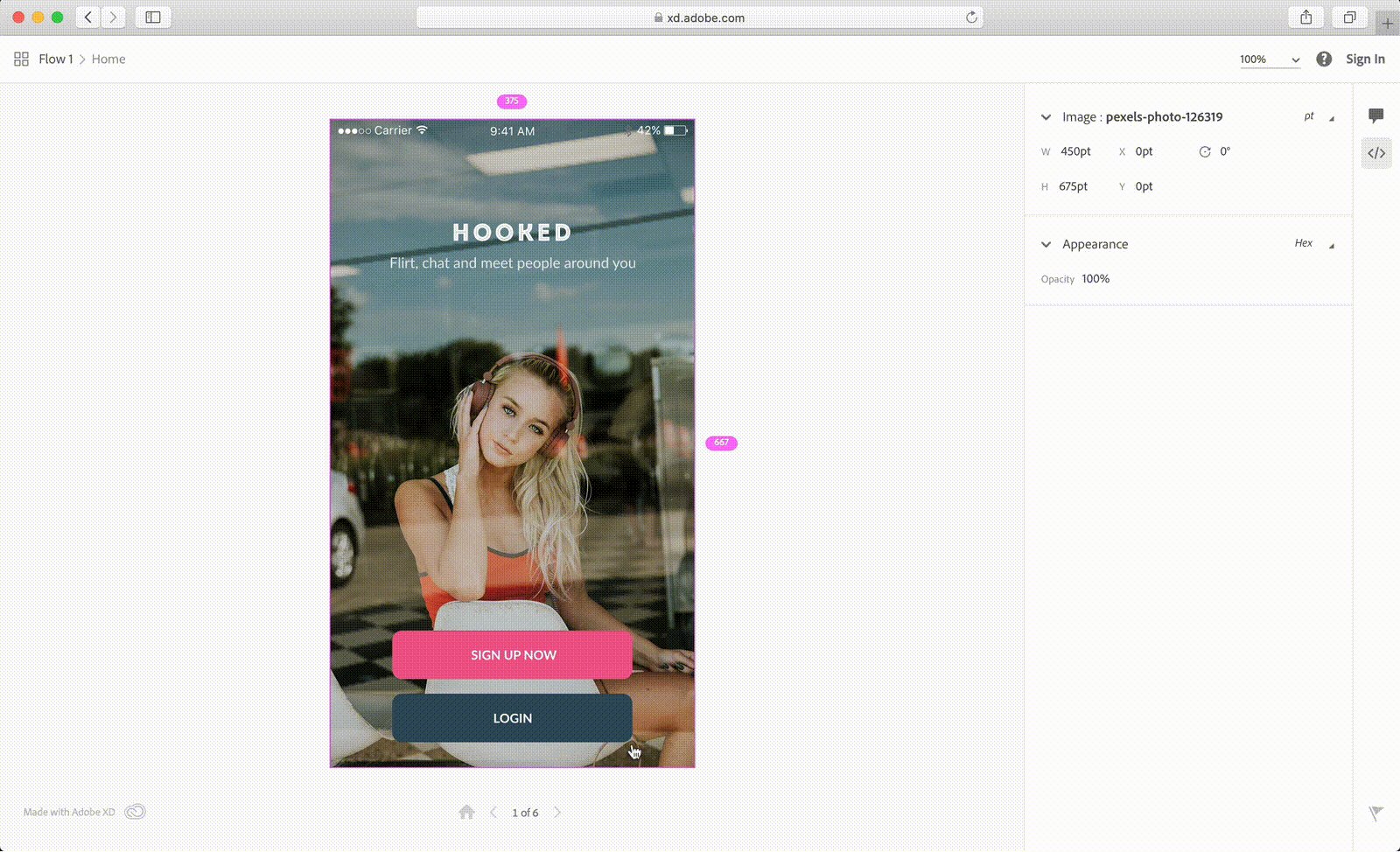
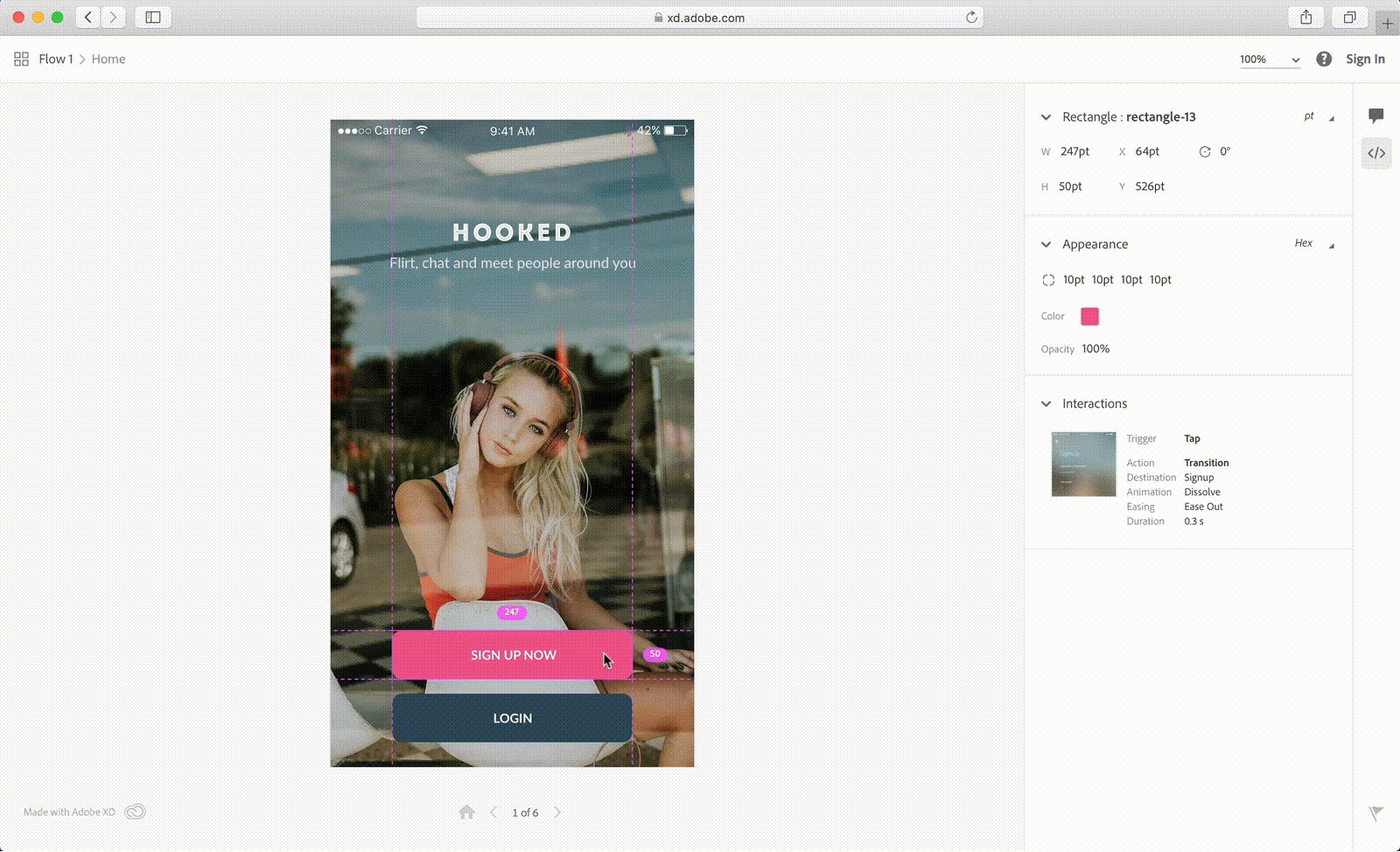
Inspecting Measurements
Select an object on the artboard to inspect the measurements. With the object selected, hover over another object to find out the spacing between the two objects.
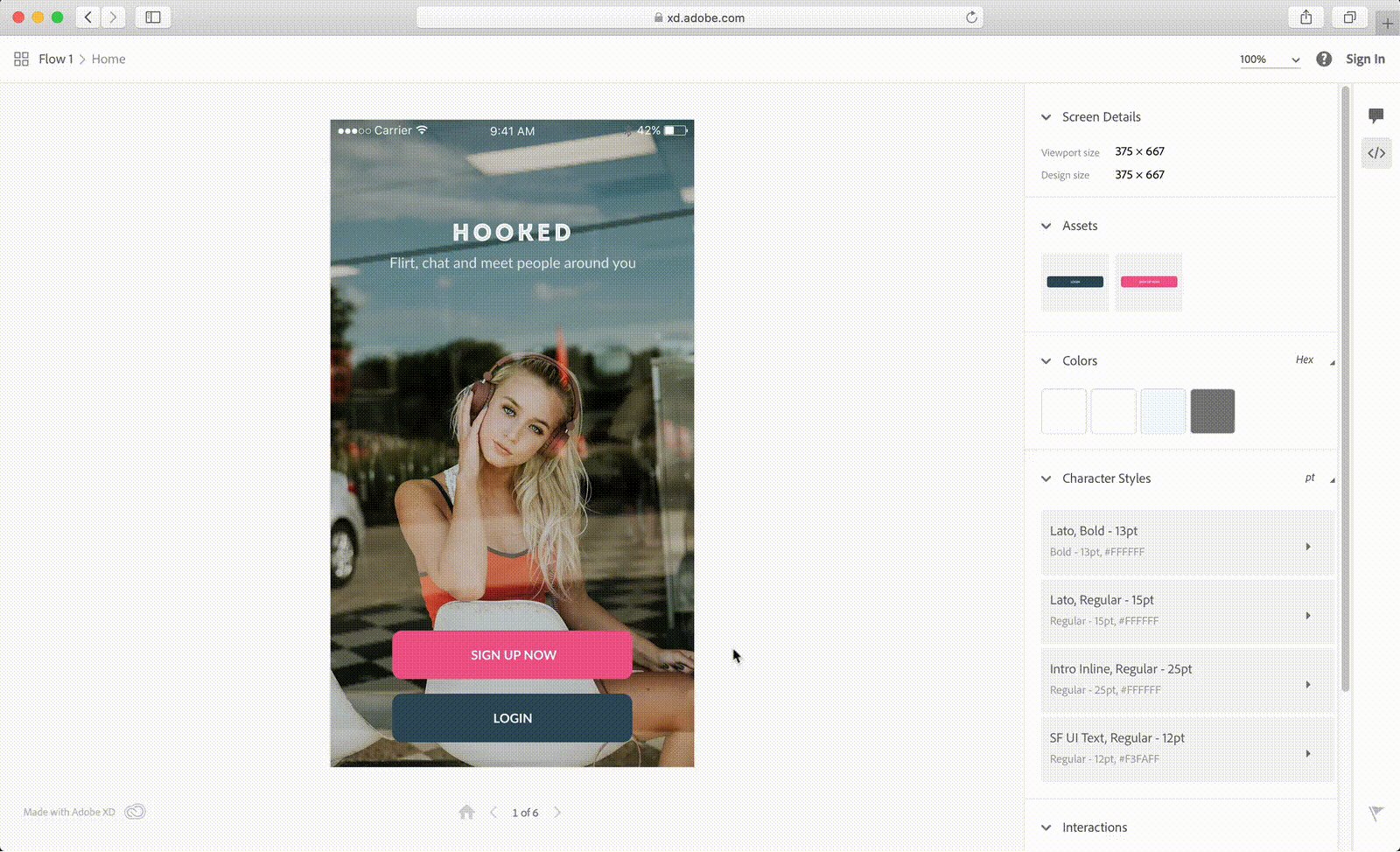
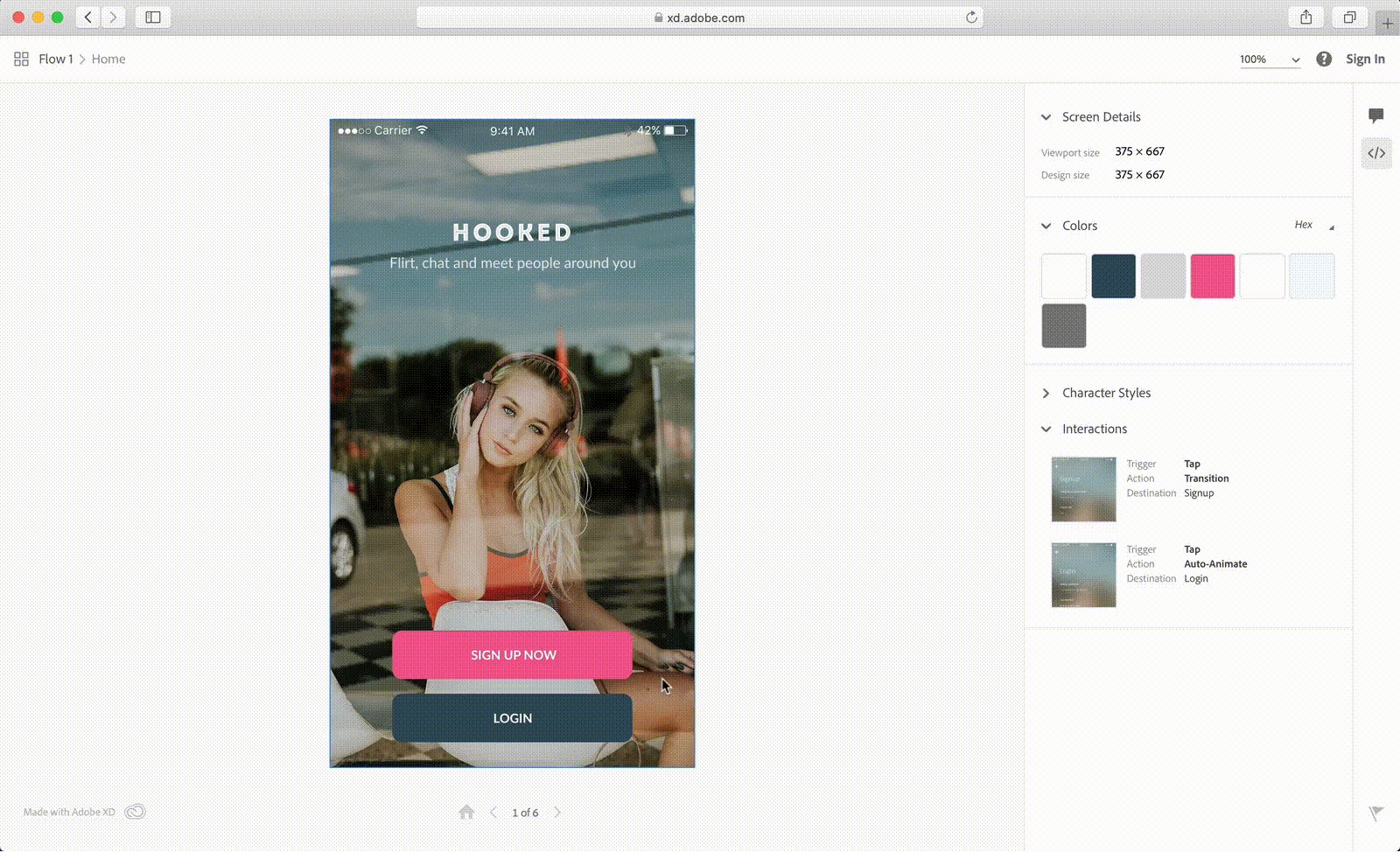
Inspect Colors, Character Styles and Assets
Select an artboard to inspect all the used colors in the Colors section (1). Use the drop-down menu (2) to select a different color format and the change will apply to the entire document. Choose from HEX, RGBA and HSLA. Select an object on the artboard and the colors used for that object are shown in the Appearance section.
Similarly, you can inspect character styles of an artboard in the Character Styles section (3).
If you Mark for Export and object from your design and then share it, you can view those objects in the Assets section (4).
Inspect Hidden Layers
To view and inspect elements hidden below an overlapping element, right-click on it on the artboard to display the list of layers hidden below. Alternatively, you can use the CMD + Click (Mac) or CTRL + Click (Win) keyboard shortcut to go through the elements from the available list and view the properties.
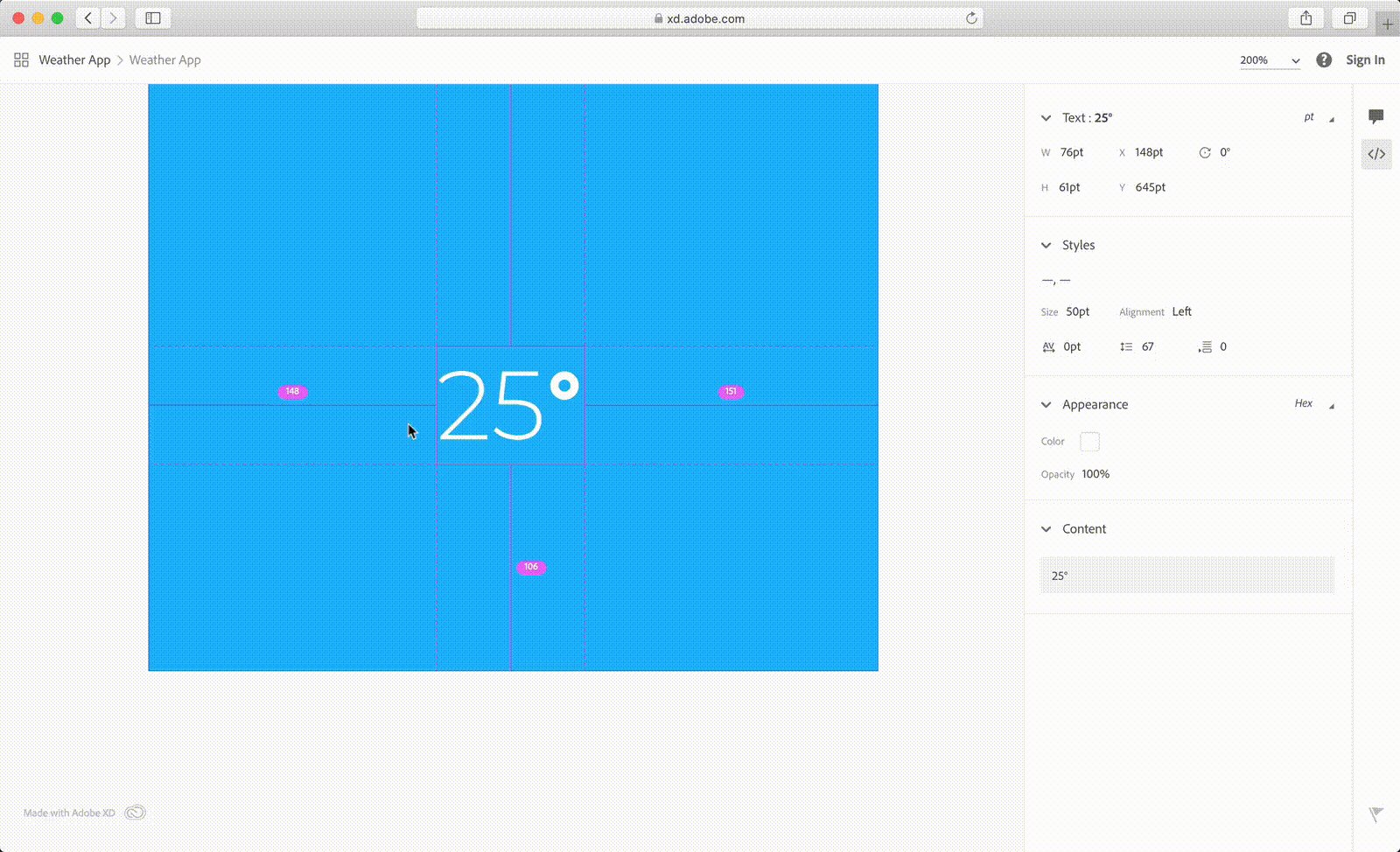
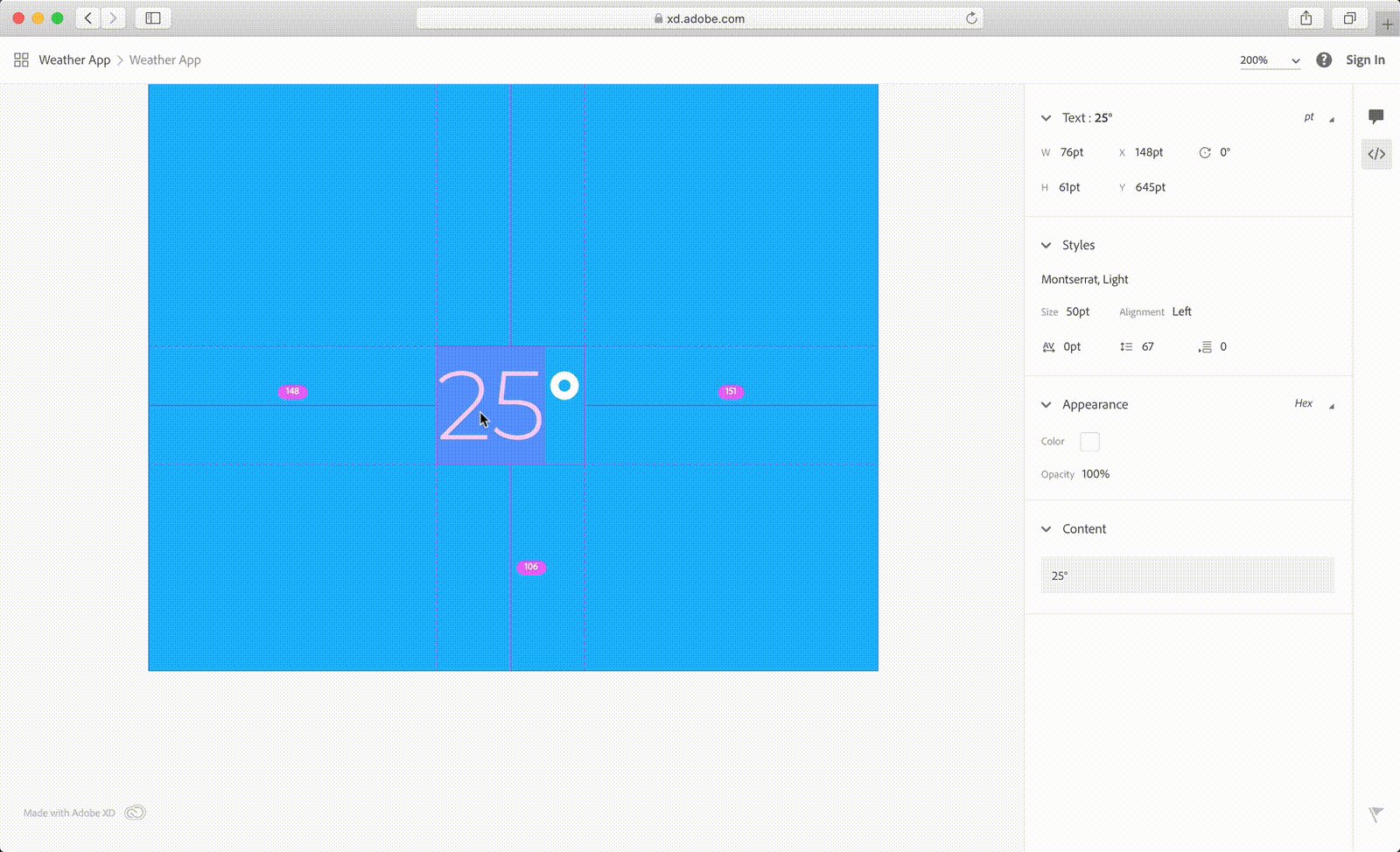
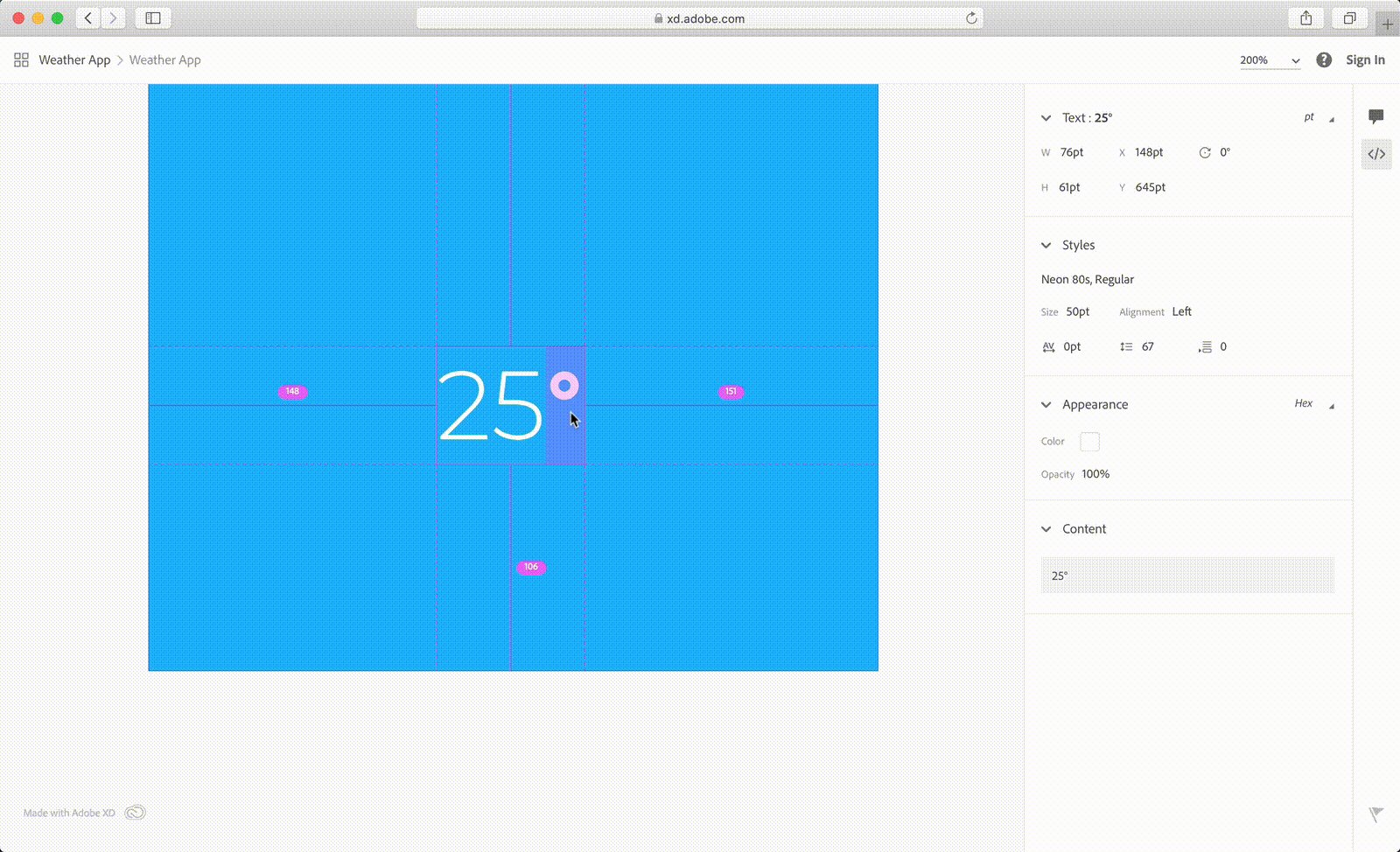
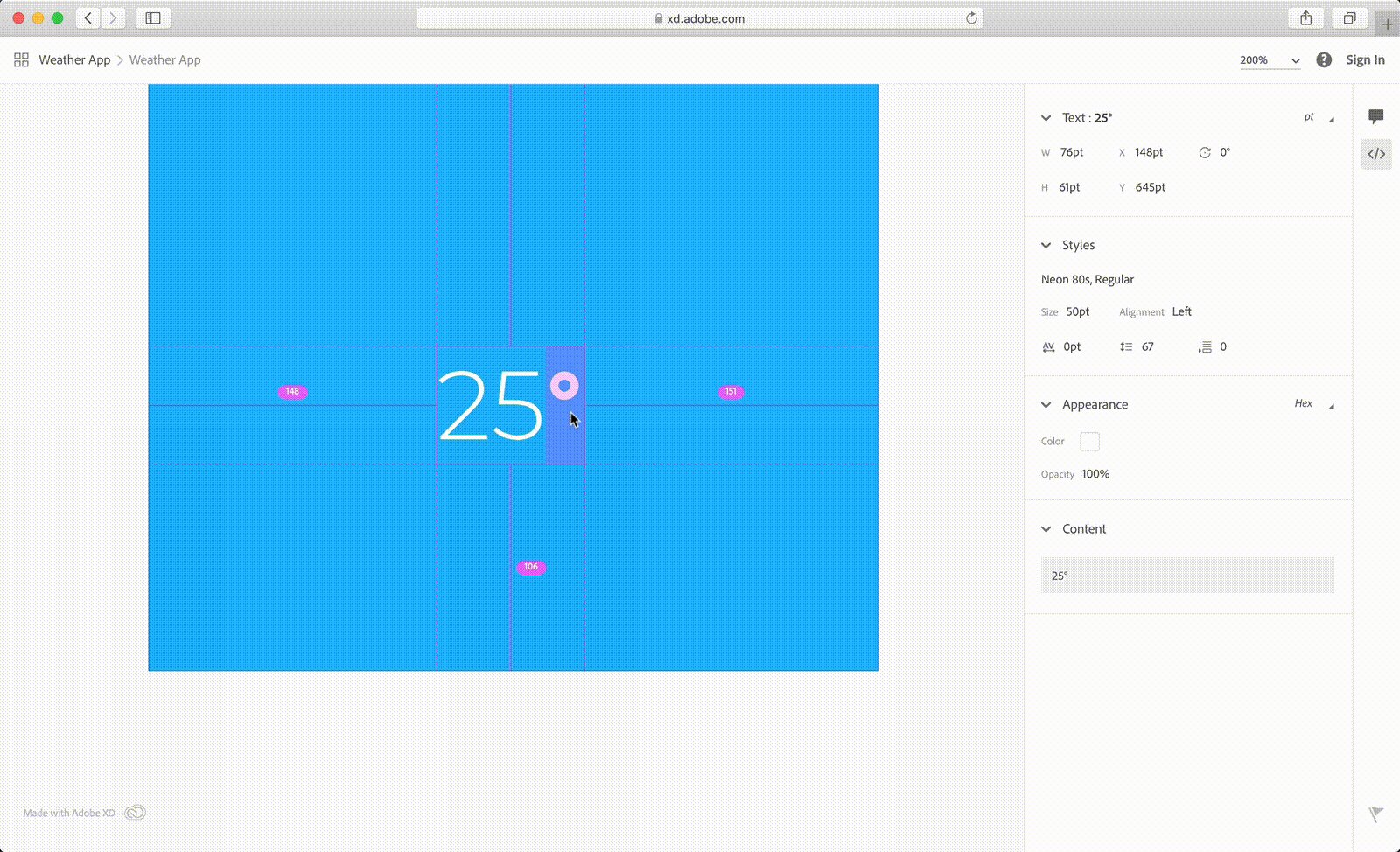
Inspect Text Properties
Select a piece of text from the active artboard to inspect the text properties. Use the drop-down menu to select a different unit of measurement and the change will apply to the entire document. Choose from px, pt and dp.
When you select a text element with multiple styles, hover over the text element to highlight the sections of the text that use different styles. Click on any of these sections to inspect the text properties.
Inspect and Copy CSS Snippets

To copy code snippets simply click and drag across the code that you want to copy.
Inspect Layout Grid
When you are using a Layout Grid for a particular artboard, make sure that you enable it before you share the document and the Layout Grid settings will also be available in the Design Specs.
In the Layout Grid section, use the toggle button to turn on or off the visibility of the layout grid. Use the Opacity slider to adjust the transparency of the layout grid. Hover over the settings of your Layout Grid to highlight them in the displayed artboard.
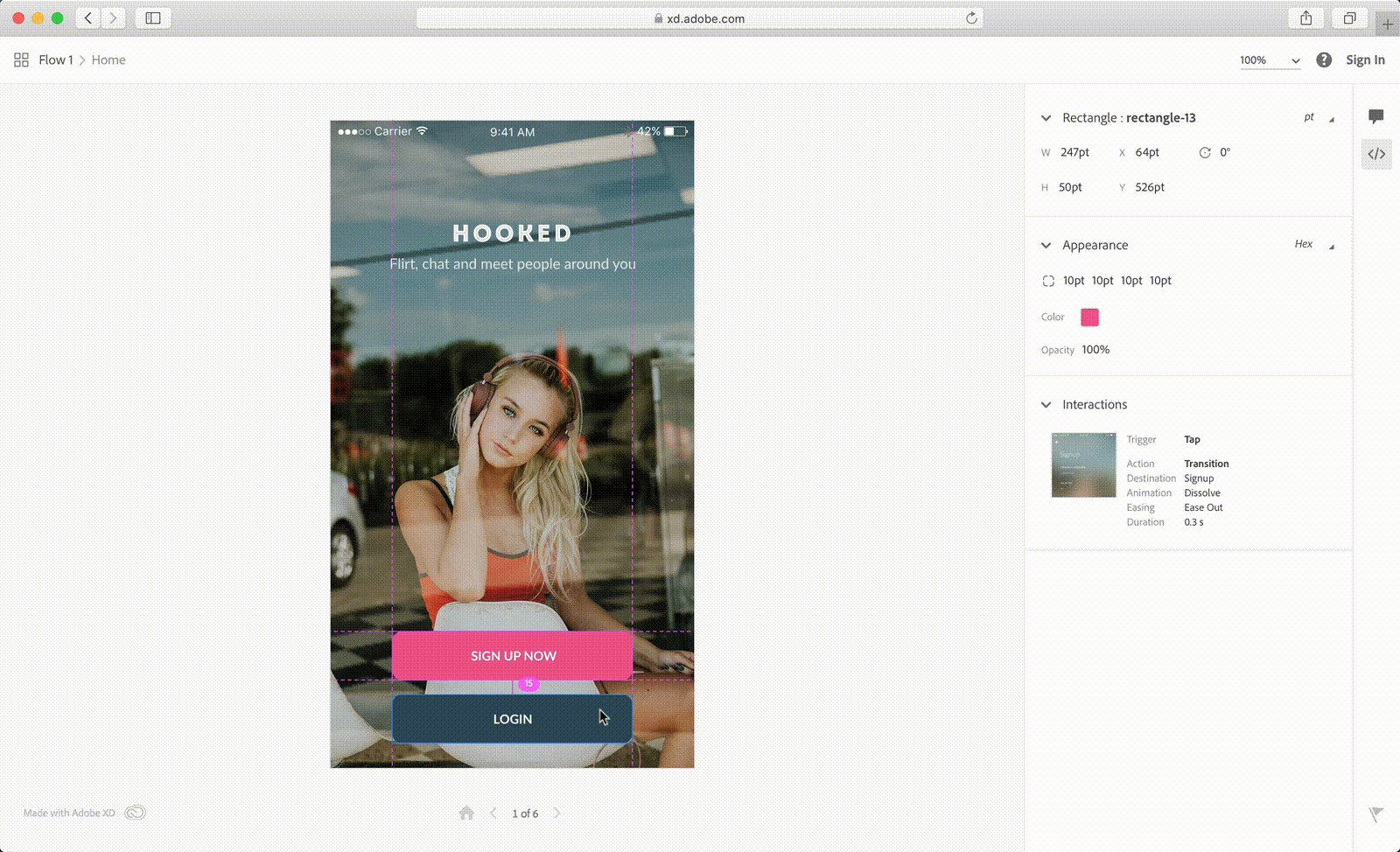
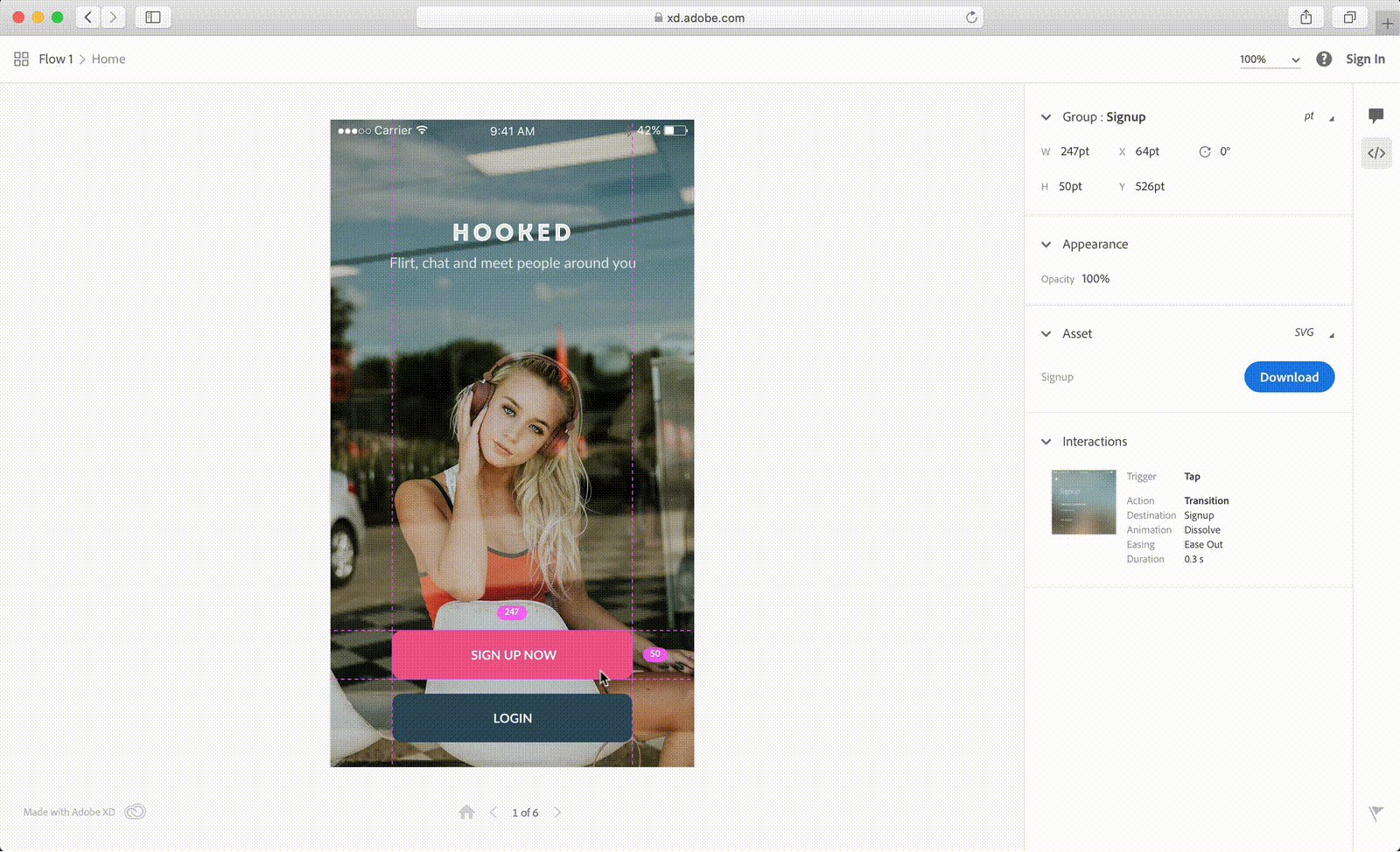
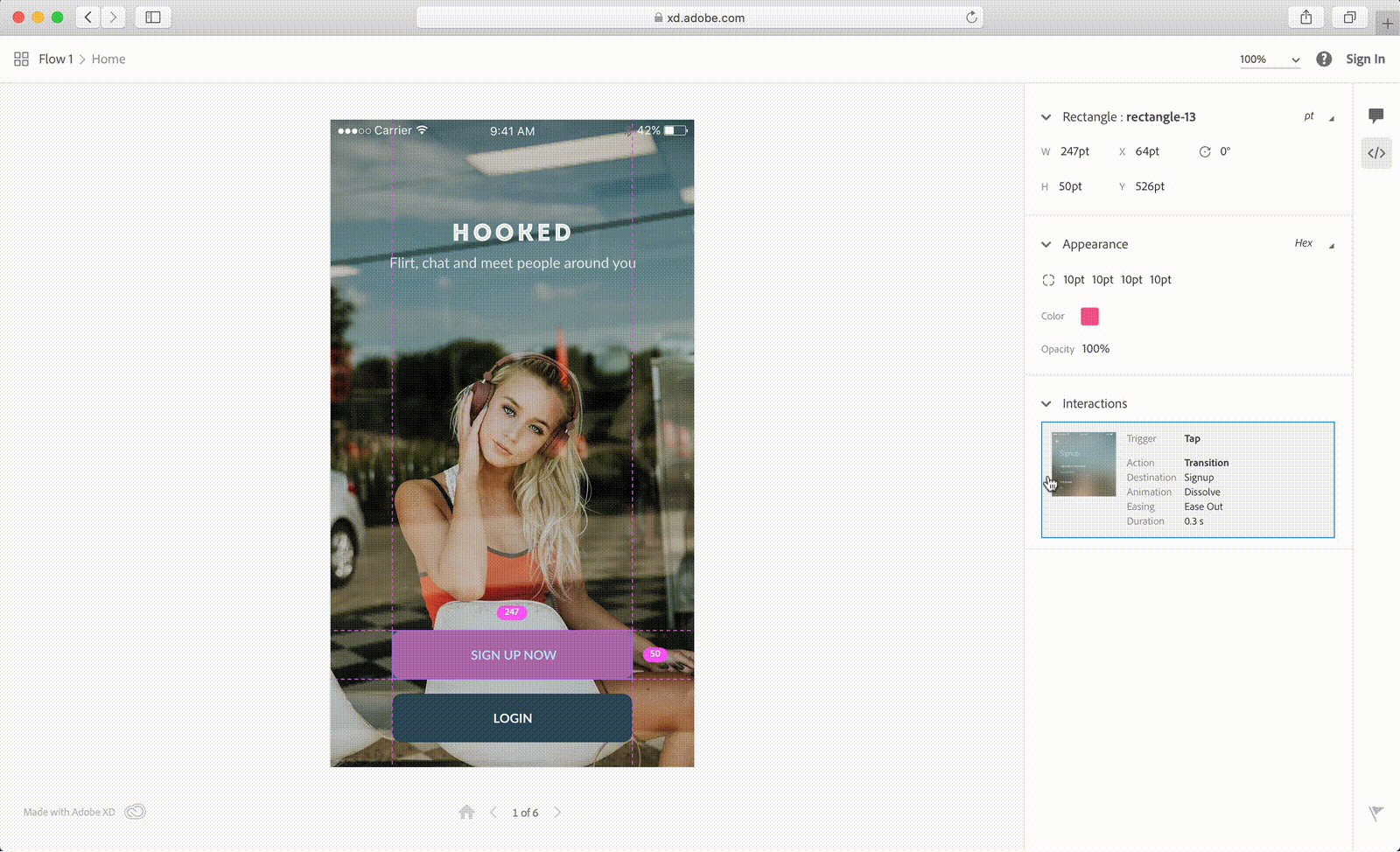
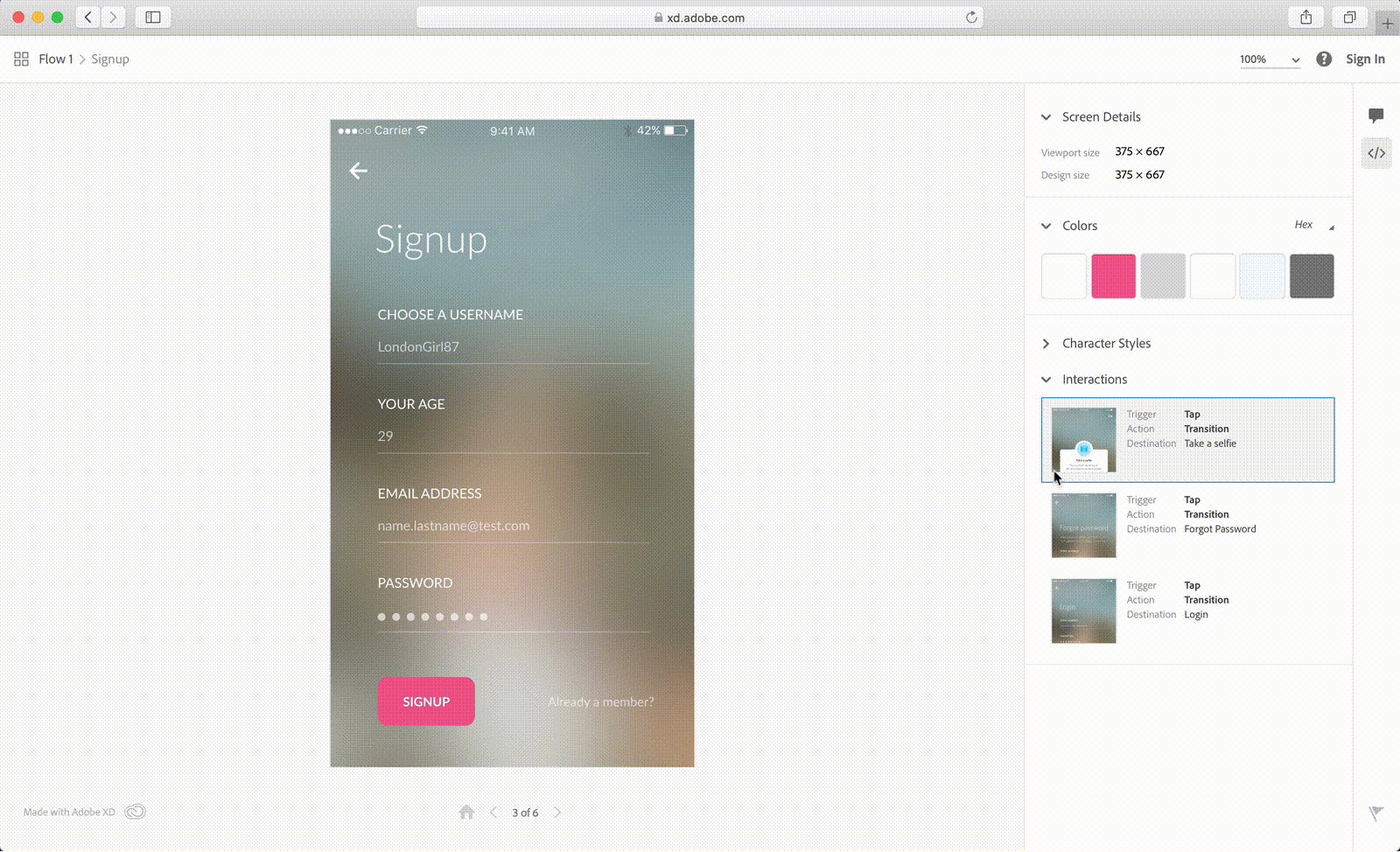
Inspect Interactions
Hold down the Shift key to highlight all the wired elements from the active artboard.
Select a wired element and in the Interactions section you can inspect the properties of that interaction. Click it to go to the wired element. Alternatively, you can hold down the Shift key and click on a wired element directly on the artboard.
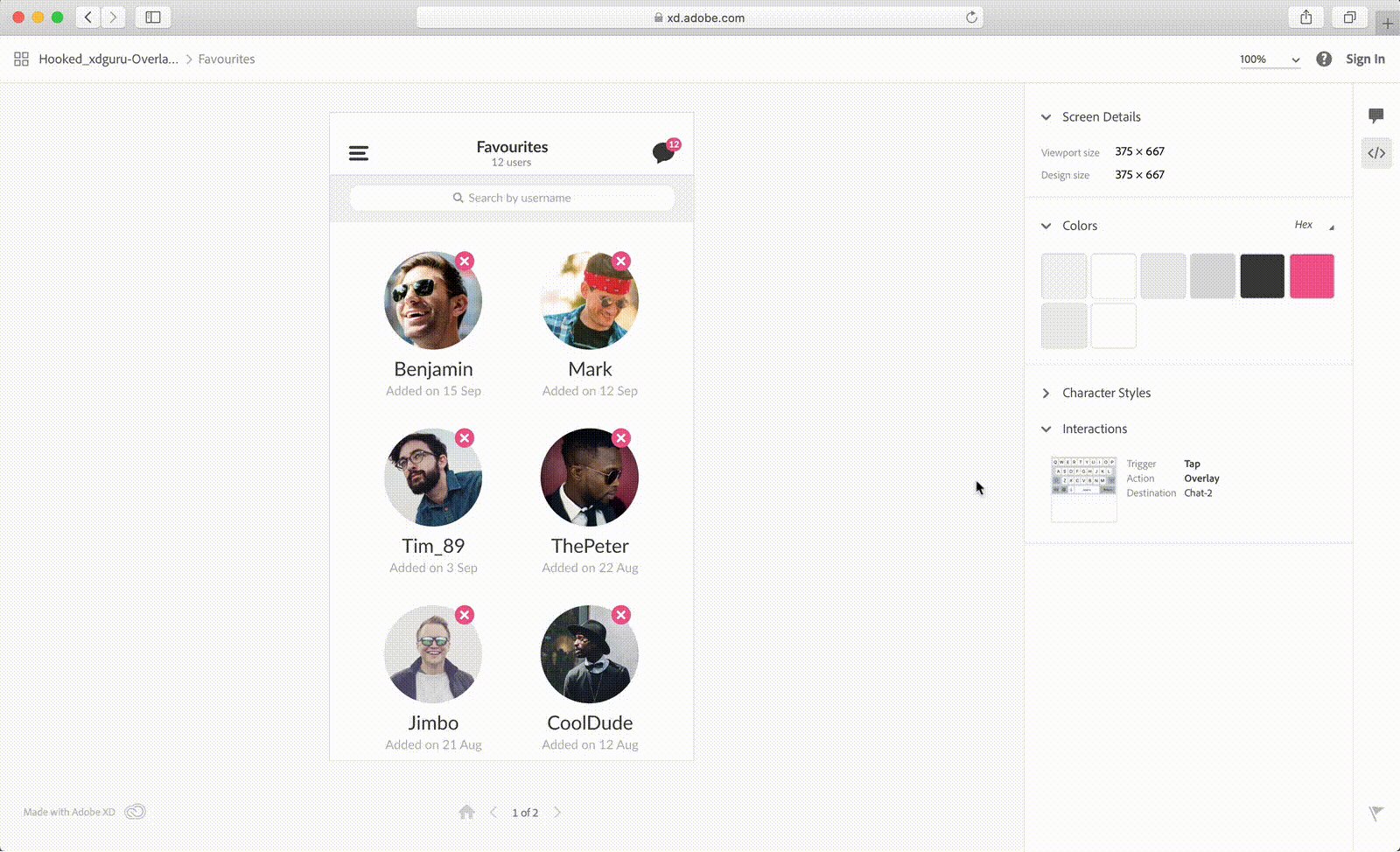
Inspect Overlays
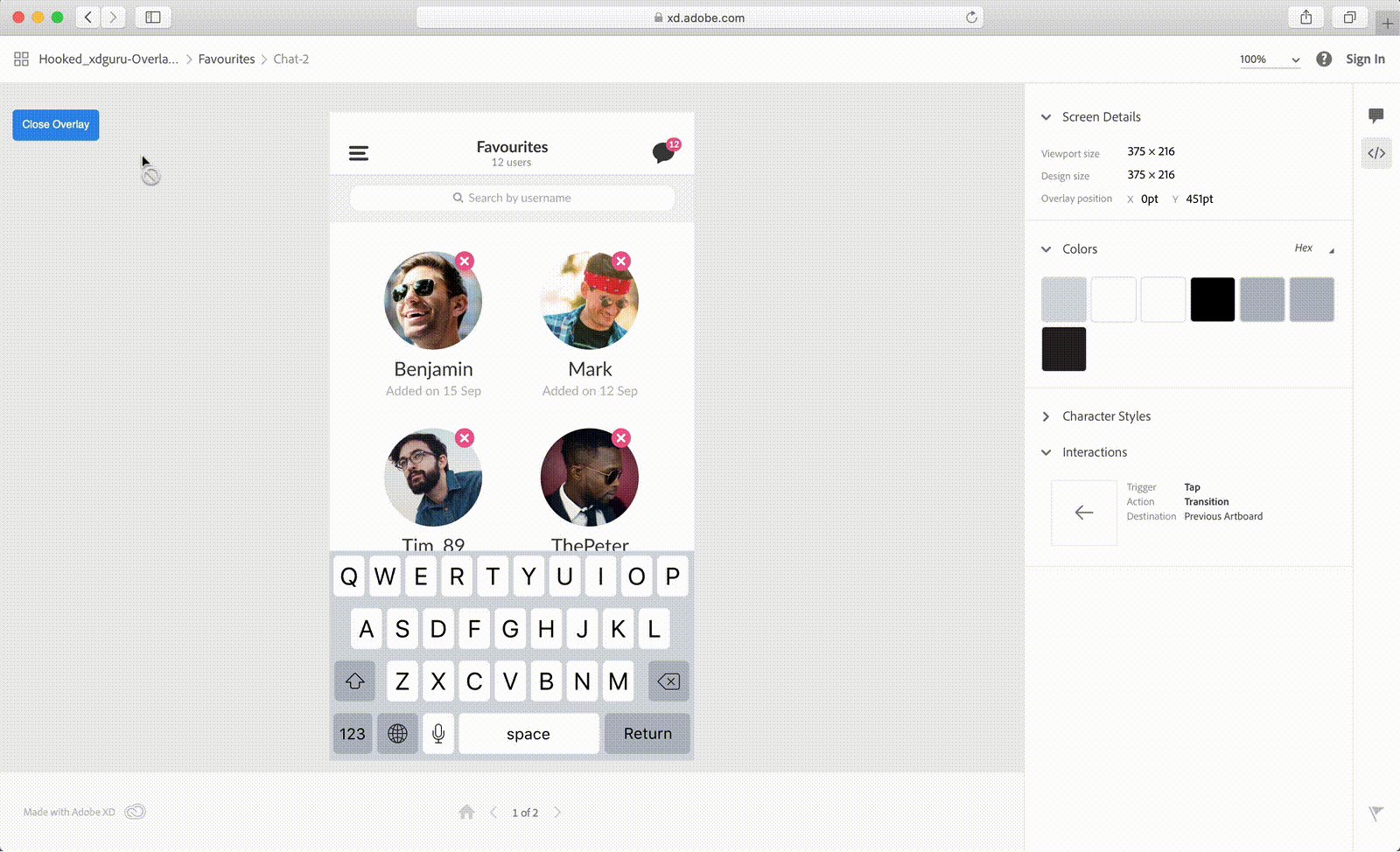
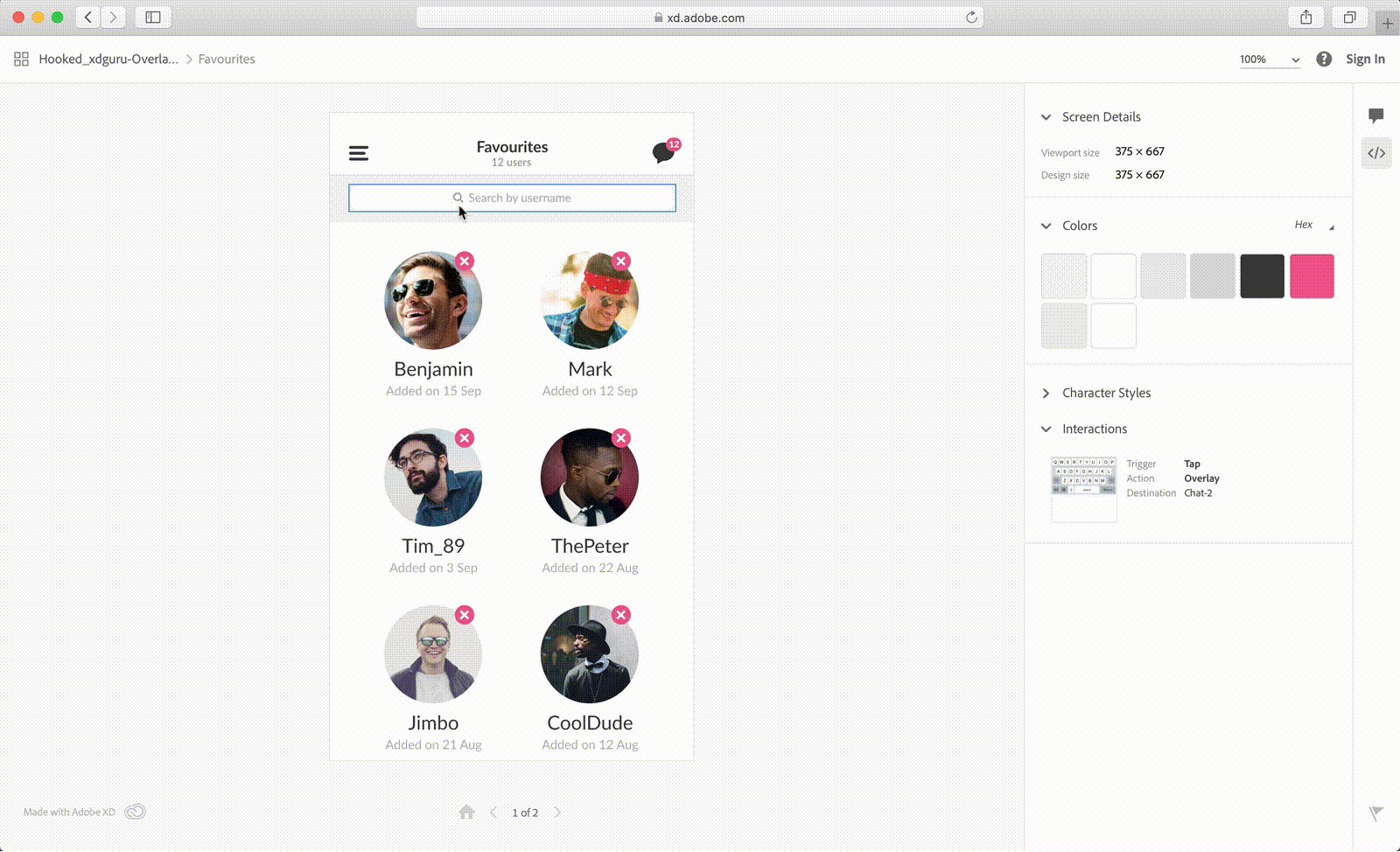
To inspect overlays from a shared document, go to the Interactions section and click the displayed elements. Alternatively, you can hold down the Shift and click the element wired with the overlay on the artboard. Once selected, you can inspect the design specs of that element.
Click the Close Overlay button or anywhere outside your artboard, or press the Esc key to disable the selected overlay and return to the main artboard.
Inspect Fixed Objects
Fixed elements are objects that maintain their position on a scrolling design. In design specs, your fixed elements are marked by a pin icon in the upper-left corner whenever you select them.
Review Design Specs
Switch to View Comments using the button in the upper-right corner and you can comment or reply to comments on design specs.
You can pin a specific location to highlight the focus of a comment. Click the Place a pin button (1), and then click the location on the artboard. Pinned comments are marked by a yellow circle and are assigned a number. To highlight the location of a pinned comment, hover over it and that yellow circle will turn blue. You can also turn a regular comment into a pinned comment using the Place a pin button that’s available when you hover over a comment. The notification email that you receive whenever you get a pinned comment comes with a direct link to that particular artboard.
Use @ while commenting (2) to mention a specific collaborator and notify him via e-mail.
In some cases you might need to filter the comments. Using the button in the bottom-right corner (3) you can filter the comment by: reviewer, time or status.
Download Assets from Design Specs
Elements from your design that are marked for export are included as assets in design specs and can be easily downloaded.

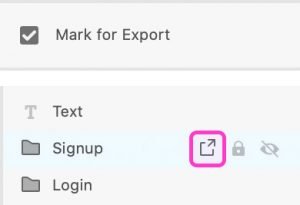
- check the Mark for Export box in the Property inspector
- right click that element and go to Mark for Export
- use the CMD + CTRL + E (Mac) and SHIFT + E (Win) keyboard shortcut.
- open the Layers panel and click the button next to name

Create the link and open the shared design in your browser. Switch to View Specs and you can inspect the downloadable assets inside the Assets section.
Select one or more assets, pick a format from the bottom of the Specs panel and click the Download button to download those assets on your device. Vector assets are available in SVG, PNG, and PDF format while bitmap assets are available in PNG and PDF format.

 Navigate Design Specs
Navigate Design Specs

 Inspecting Design Specs
Inspecting Design Specs