Masking
In UI design, masks are used to show a specific part of a layer, in order to draw attention to it. One of the most popular example of masking can be a simple profile photo, which on many mobile apps is contained within a circle. You can achieve this via masking:
• Choose the image you want to mask. In this case if a photo of a guy.
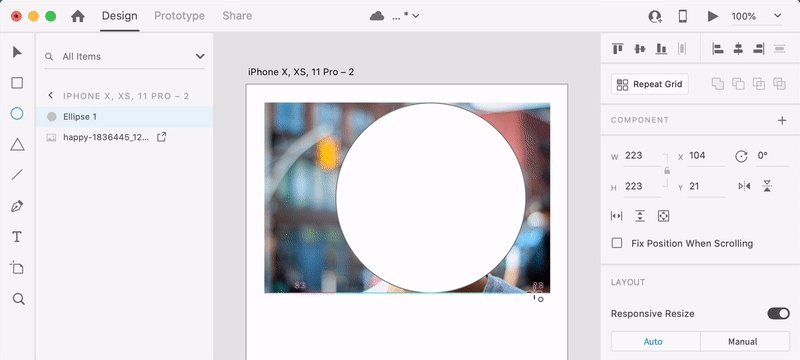
• Draw a perfect circle and position it on top of it, exactly on the area of the photo you want to highlight.
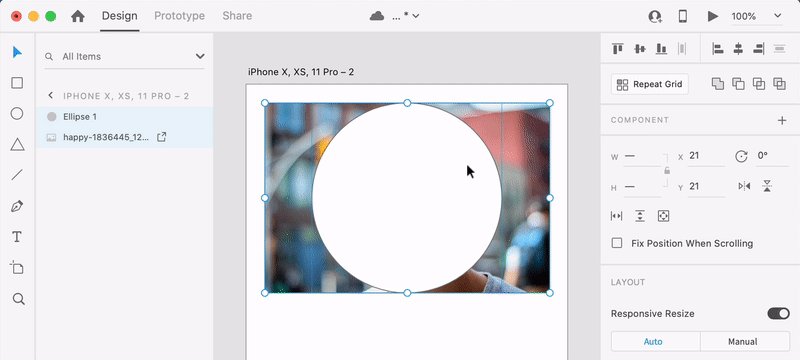
• Now select both the circle and the image layers and select Object > Mask with Shape or use the shortcut CMD + Shift +M (Mac) & CTRL + Shift + M (Win).
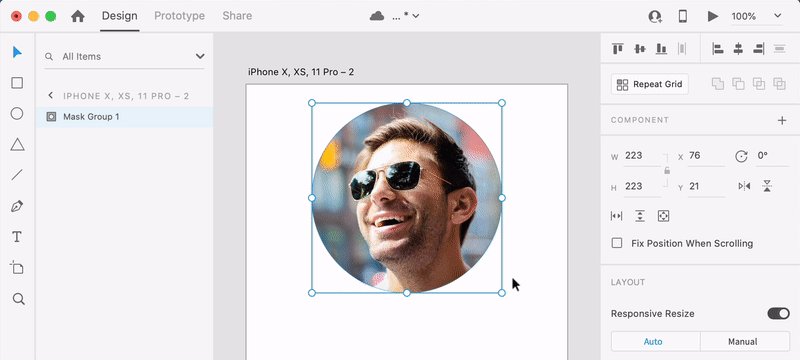
In the Layers panel, a new masked object will be created and it will have a specific mask icon.
Masking is a non-destructive operation, as the masked area of your layer does not get deleted, it can be edited at any time.
If you double click on the masked object, you will be able to move either the masking shape or the masked layer and obtain the result you are after.
To disable masking from a masked object, select the object and select Object > Ungroup Mask or use the shortcut CMD + Shift +G (Mac) & CTRL + Shift + G (Win).