Overlays
In Adobe XD, overlay actions allow you to place content from one artboard on top of another artboard making it really easy to simulate effects such as drop-down menus, slide-up keyboards, and more.
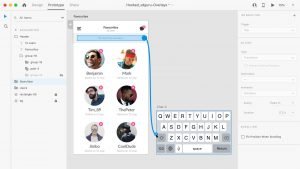
1. We’ll use this design to exemplify a pretty simple slide-up keyboard animation. In Prototype mode, wire the object from the main artboard to the artboard that you want to overlay.
2. In the Property inspector, set Tap as the trigger for this example.
Select Overlay for the action and your overlay will show up in the center of the main artboard. You can change the position of the overlay manually using the green round button, or by selecting one of the Animations settings. Selecting Slide Up will move your Overlay at the bottom of the main artboard.
Click the Play button to preview your prototype and the keyboard will slide up from the bottom of the screen when you click that search box.
Clicking again, the keyboard will slide down.