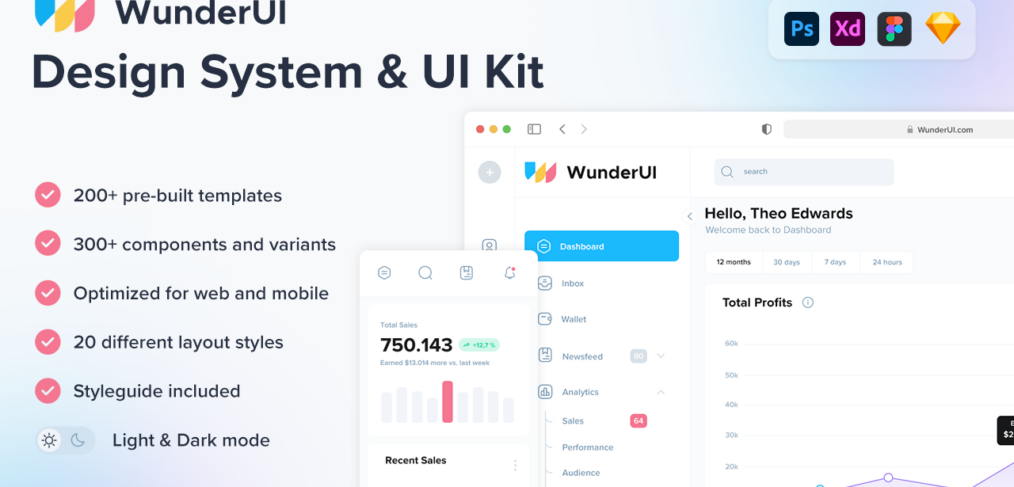
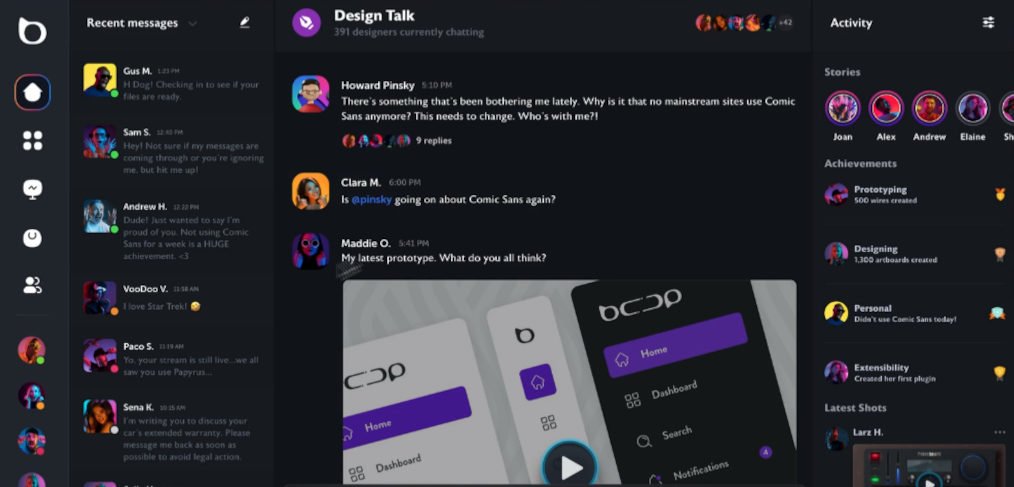
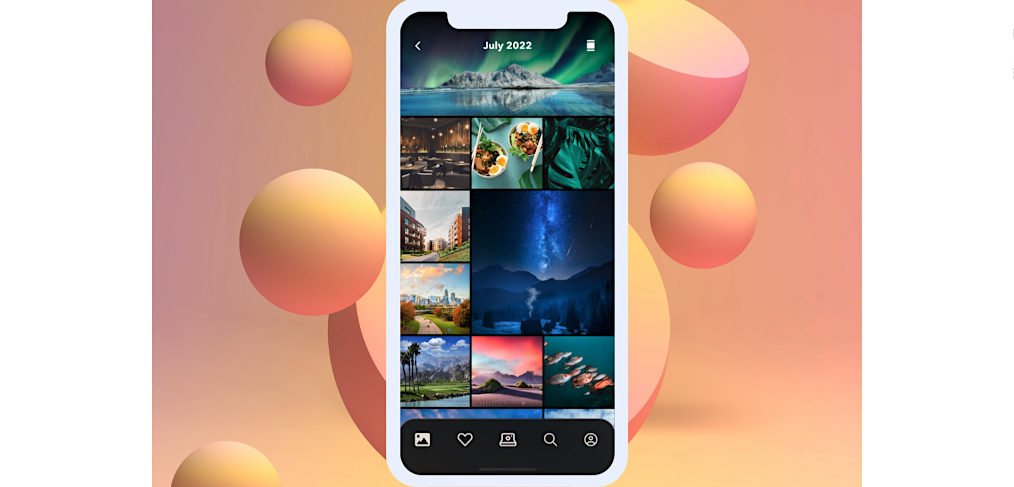
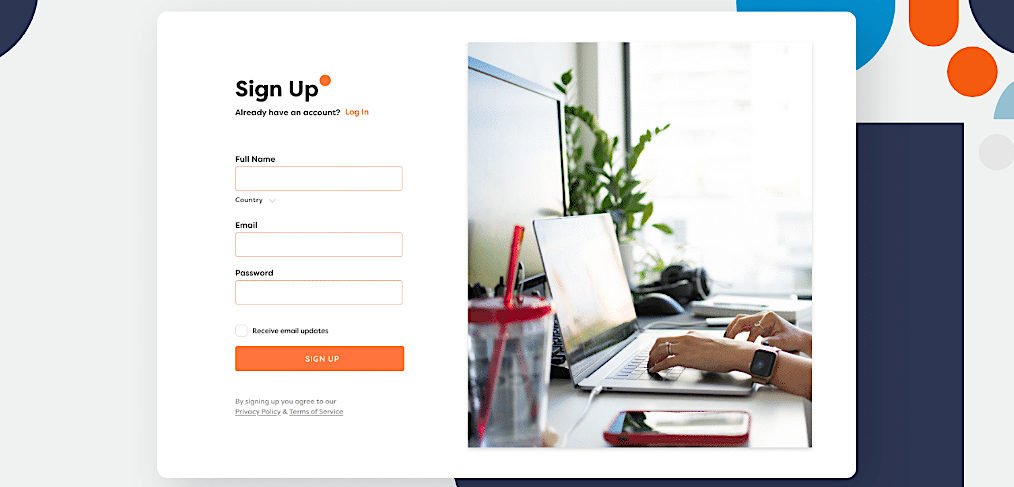
Please have a look at this massive new premium XD UI kit carefully crafted by the amazing guys at KL-Webmedia.
WunderUI is a collaborative, advanced XD UI kit and design system which is created to boost your performance and productivity. With a close look into scalability, accuracy and consistency, WunderUI allows you to kickstart your next XD project within minutes, thanks to its full design library made of beautiful and handcrafted UI components, styles and pre-made templates, giving you unlimited creative opportunities.
Made by creators for creators, individuals and teams. Get unlimited access for life, including future updates for a one-time payment.