Fixed padding for objects
Padding is the space between the edge of the background and the edge of the content that lies on that background.
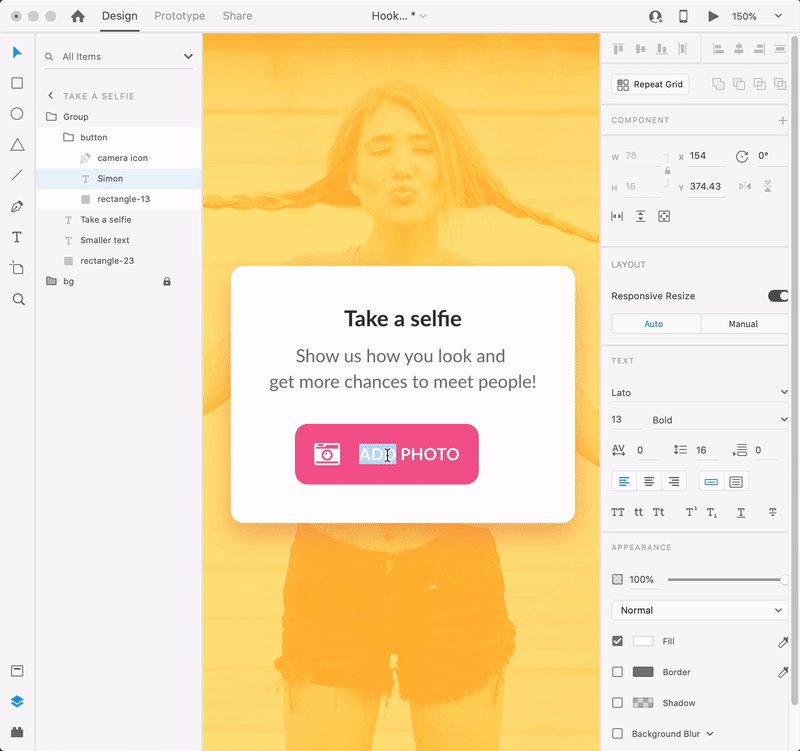
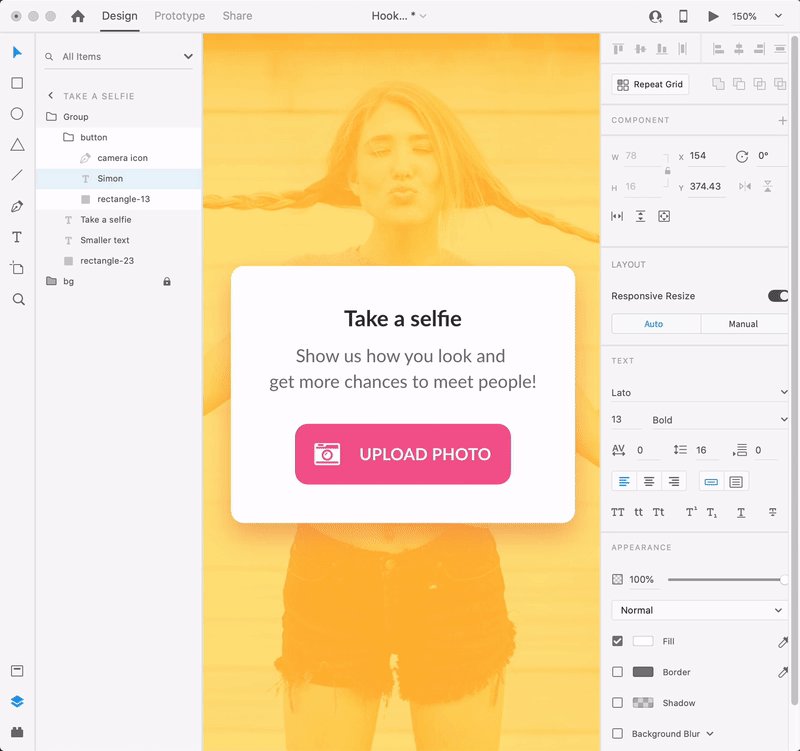
Setting a padding value for an object will force that element to automatically scale the background when you change its content. Using fixed padding you can easily create fully-editable buttons, drop-down menus, tool tips, or modal dialogs. Use this feature to avoid wasting time with manual resizing.
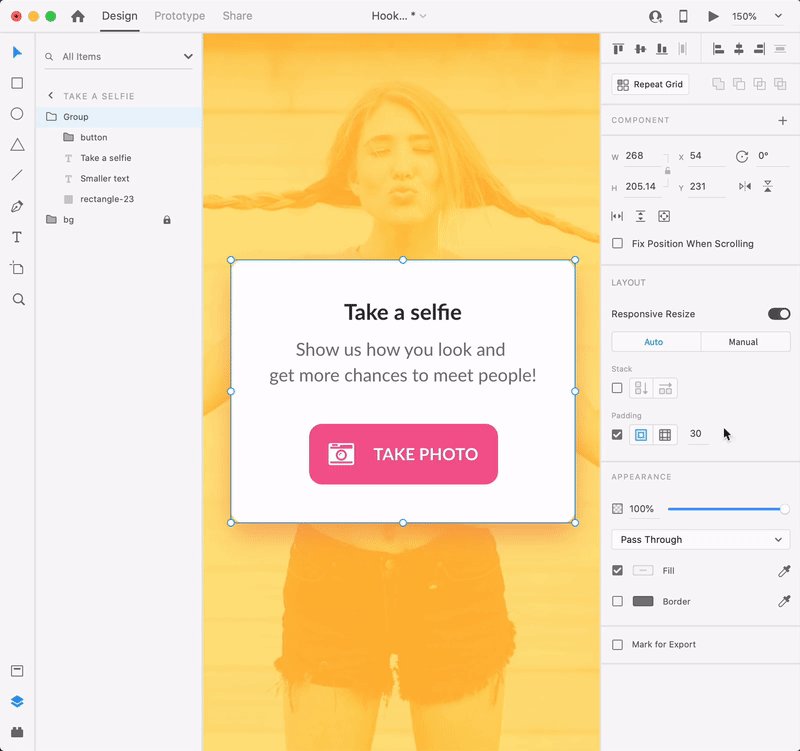
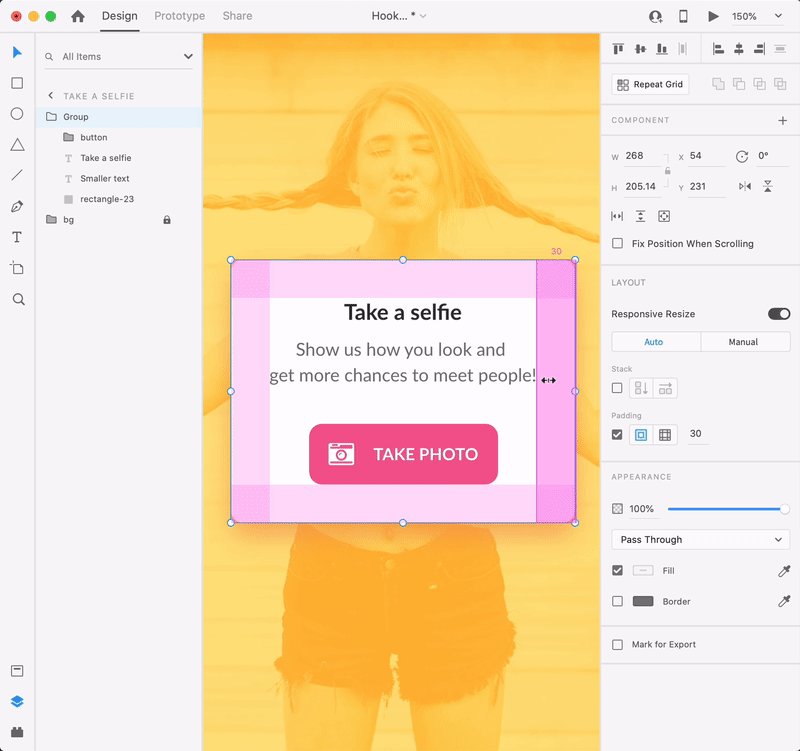
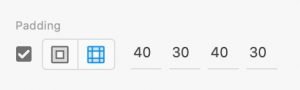
To enable Padding on a group or component make sure that Responsive Resize is active, and then check the Padding box to turn on padding for your selection.
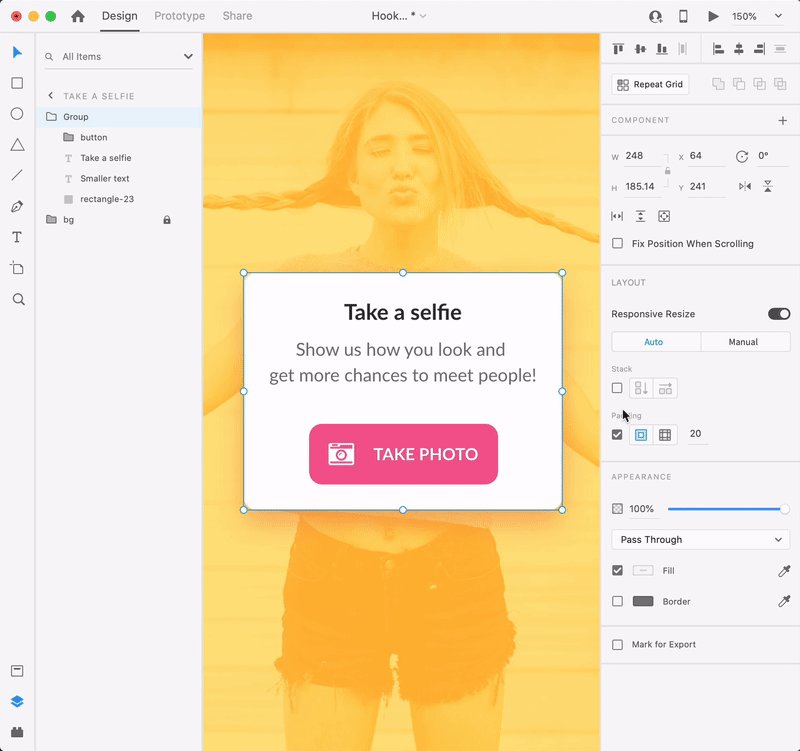
Once enabled, XD identifies the bottom layer from your selection as the background and uses it to calculate the padding values that will show up in the Property inspector. Keep in mind that you won’t be able to view the Padding settings if you move the background object from the bottom of the group.

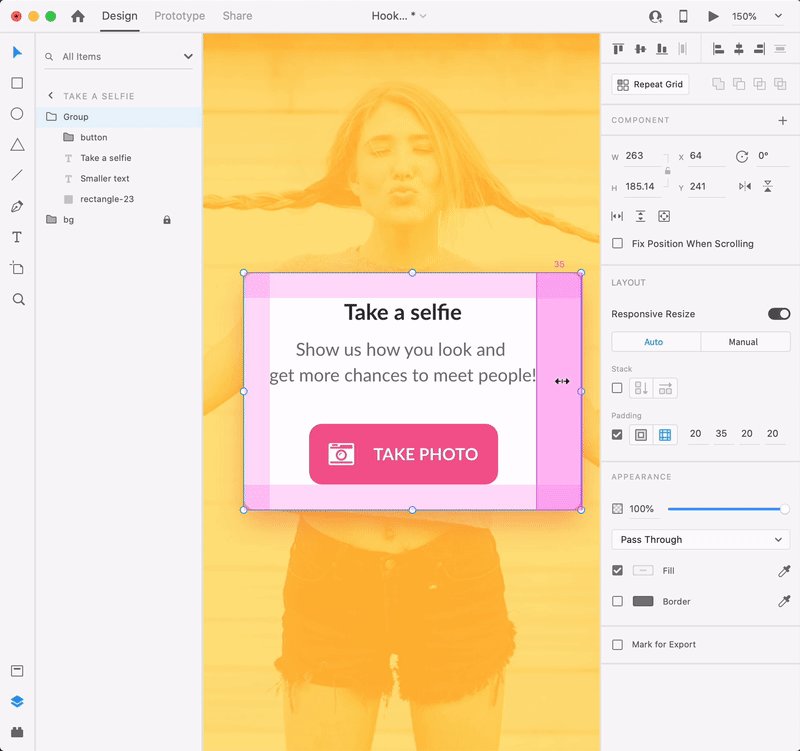
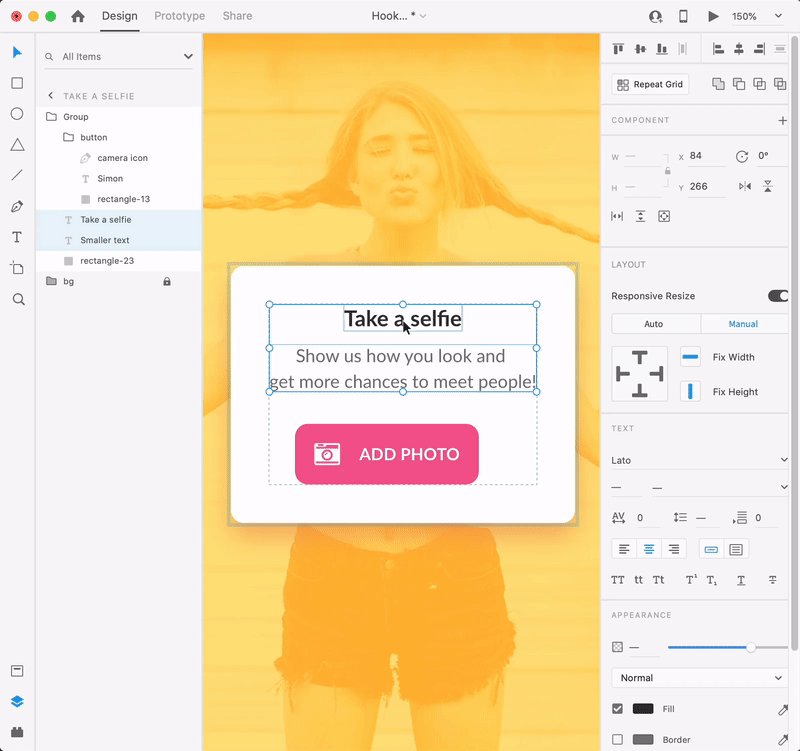
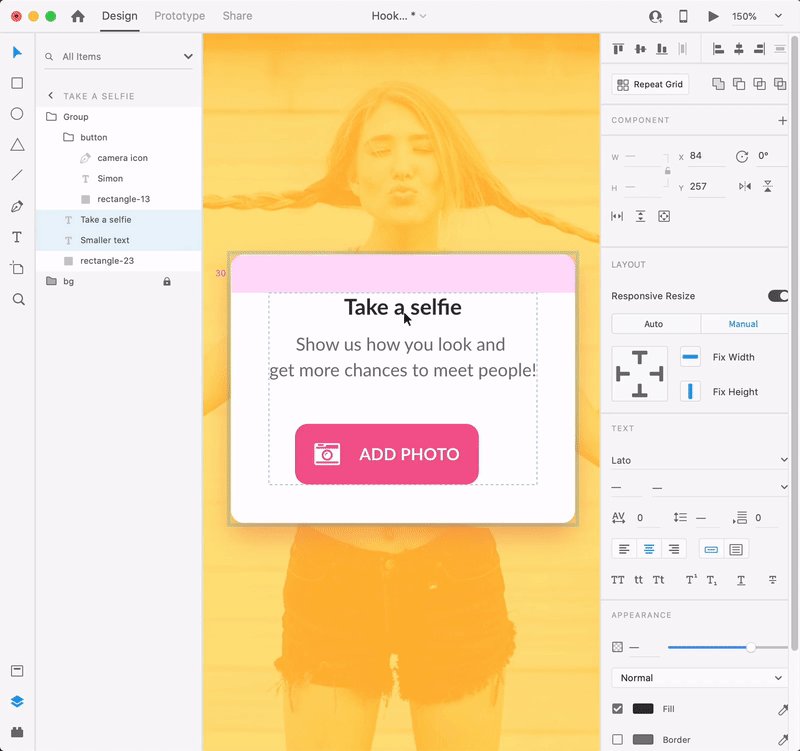
Besides the input fields from the Property inspector you can adjust the padding values directly on the artboard while holding down the S key. Holding down the Shift + S keys allows you to adjust all four padding settings at once and to equalize the values.
Whenever you move or edit elements inside a group or component, XD resizes the background object to fit the padding settings from the Property inspector.