Repeat Grid
This is one of the most amazing and innovative features in Adobe XD.
With the Repeat Grid, you can easily create a list of repeatable elements and manage its style and content in a blink of an eye.
This feature is a huge time saver when you have to design pages or screens with lists of repeating elements and you need to choose which layout and style works best.
It will save you a lot of repositioning and restyling: all you have to do is make changes to one of the elements included in the repeat grid, and that change will be automatically applied to every other object!
Here’s how it works:
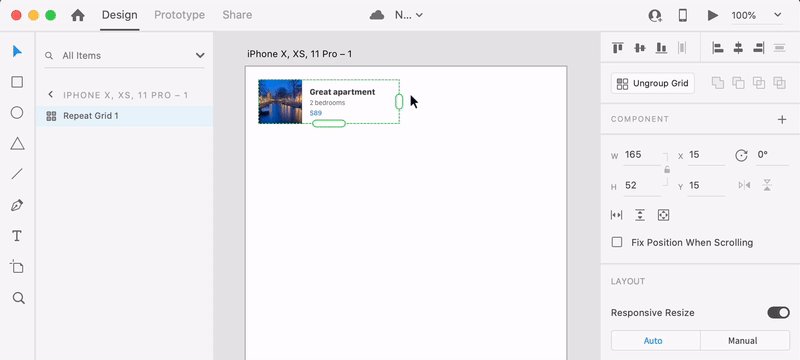
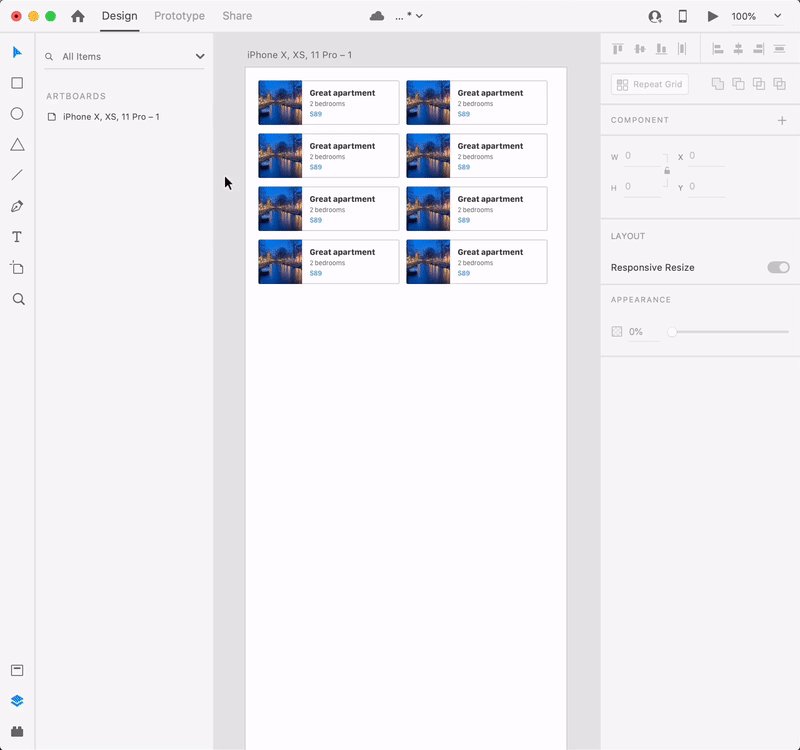
1. Design the first element which you want to repeat. In our example we’ll design a list of apartments, so let’s design one “apartment box”.
You should group all the objects included in this element so that it’s easier to manage and move.
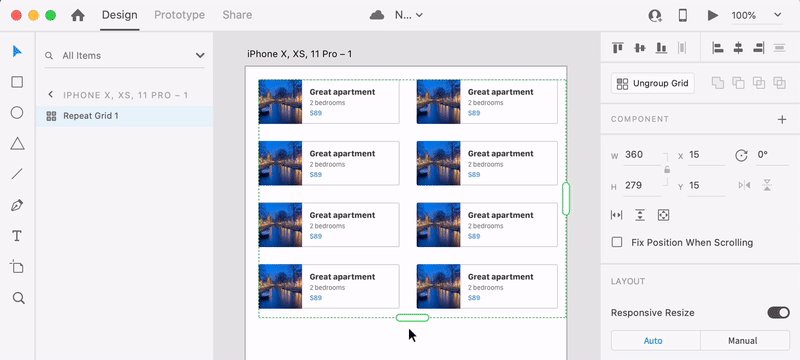
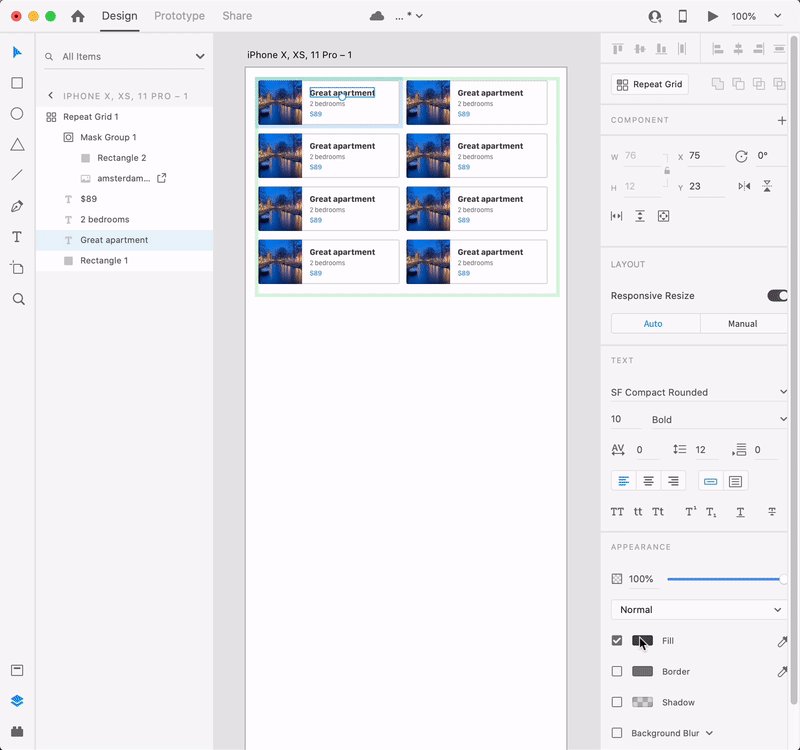
2. Select the entire layer group and click on the “Repeat Grid” button in the property inspector on the right. You will notice that a green dotted line and two large handles will appear around the element.
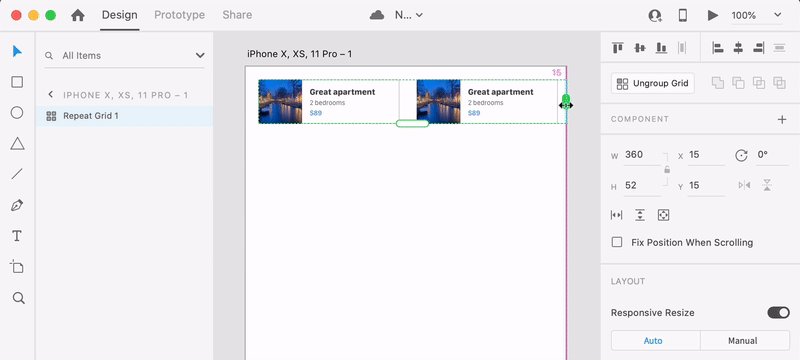
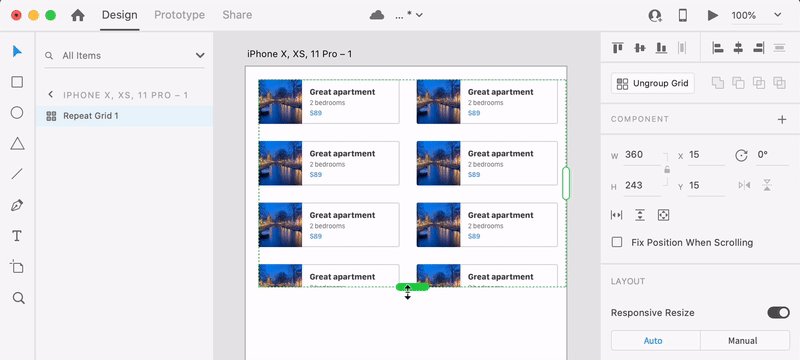
3. Drag one of the two green handles to repeat the element horizontally or vertically. Notice how easy and fast it is to create a list from the element you originally designed.
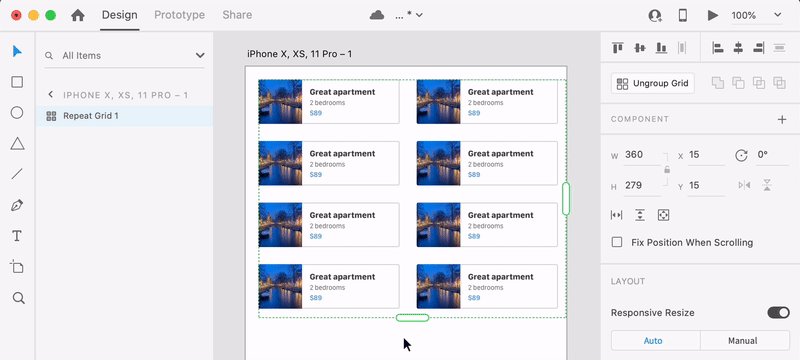
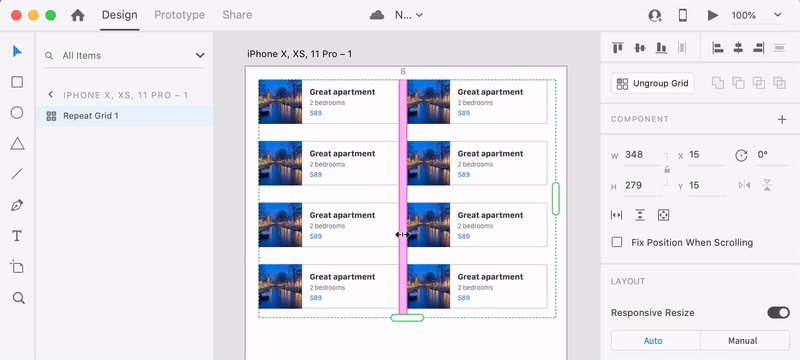
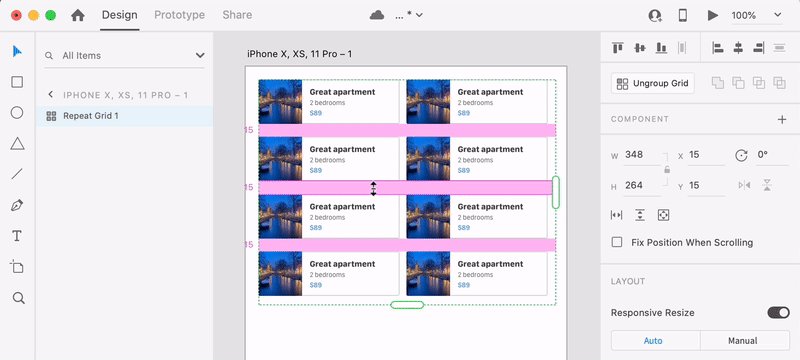
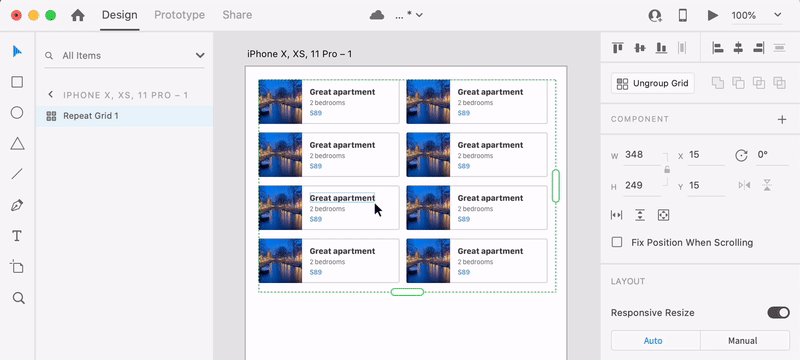
4. With the repeat grid selected, if you want to change the distance between the elements in the grid, just hover with the mouse over the space between them. You will see the mouse cursor change into 2 arrows and the space between the elements will be highlighted in pink. You can just click and drag until you reach the desired spacing between elements. You can do this for horizontal and vertical spacing.
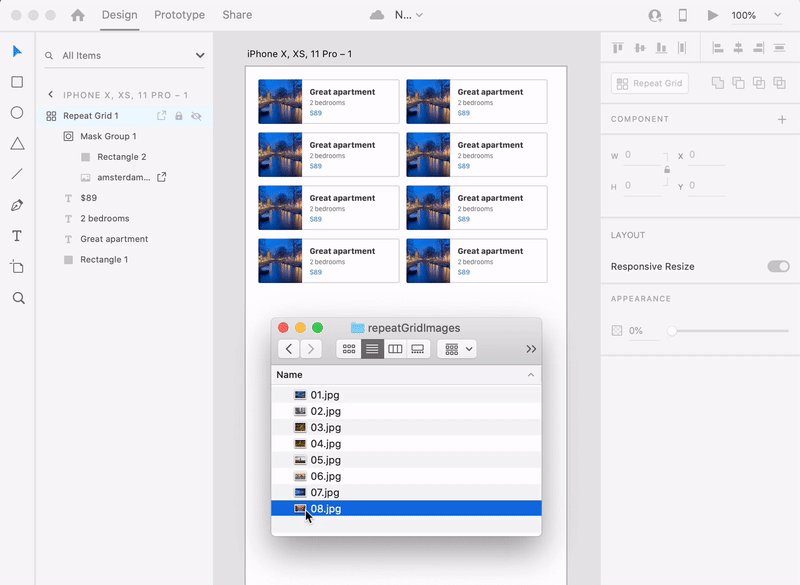
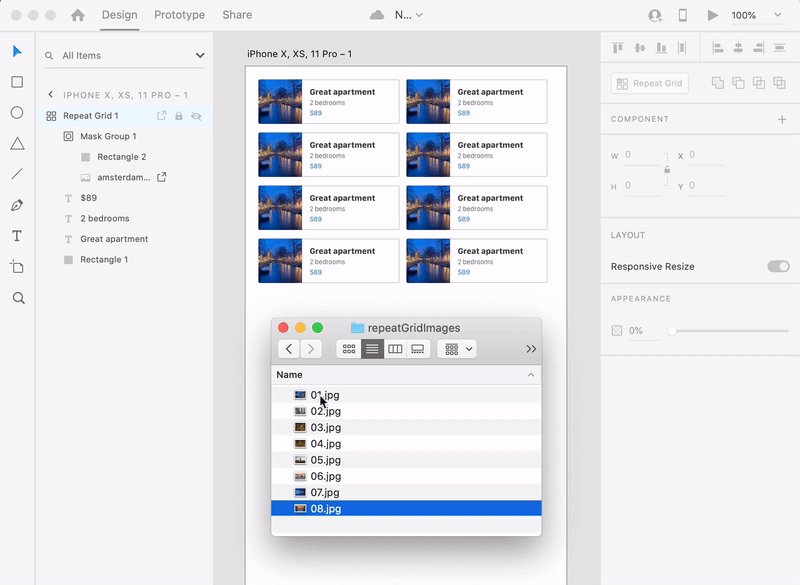
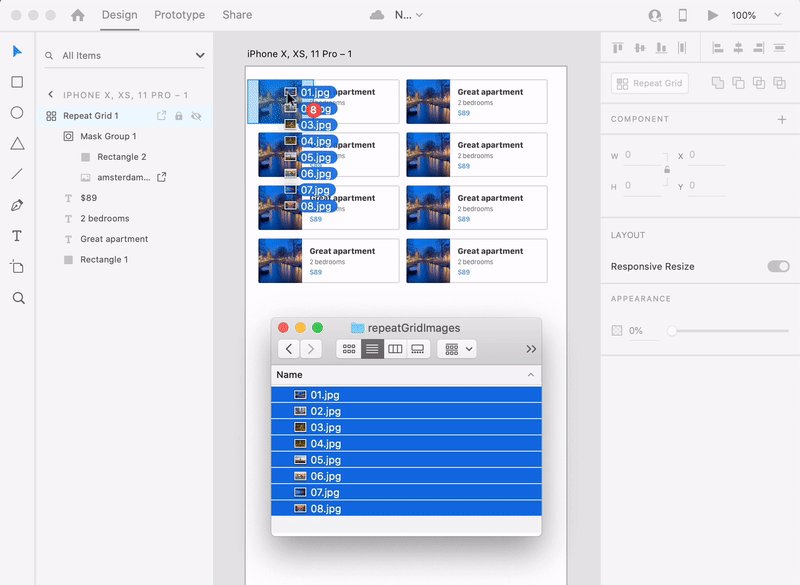
5. If there are images in your list, like in our example, you can easily replace all the images in one shot. Just save locally all the images you want to add (be mindful of image size and weight), then select them all and drag them into your repeat grid, aiming at the shape which will include the image.
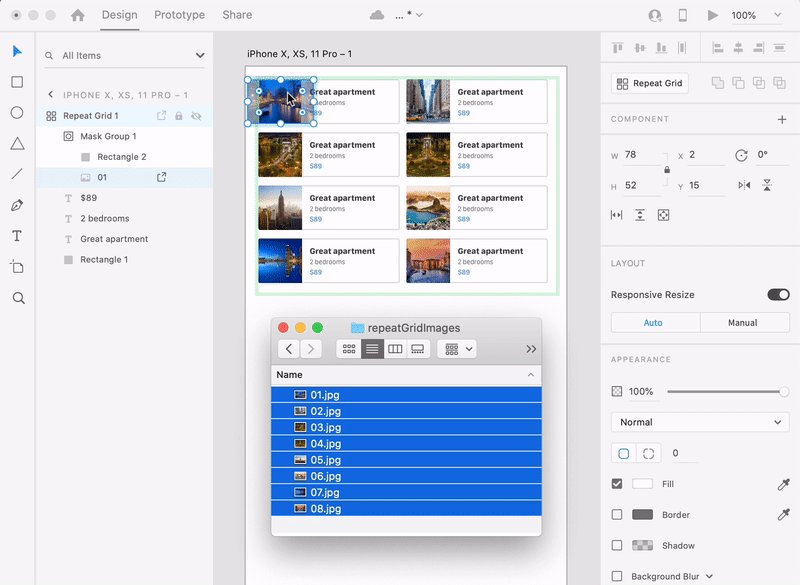
Magically, all the images in the list will be replaced with the ones you just dragged in.
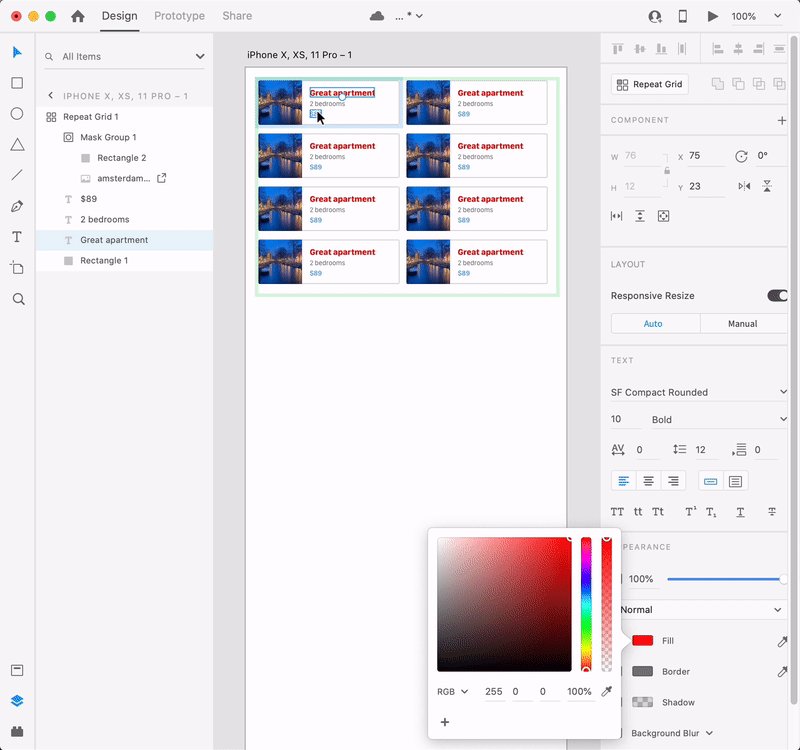
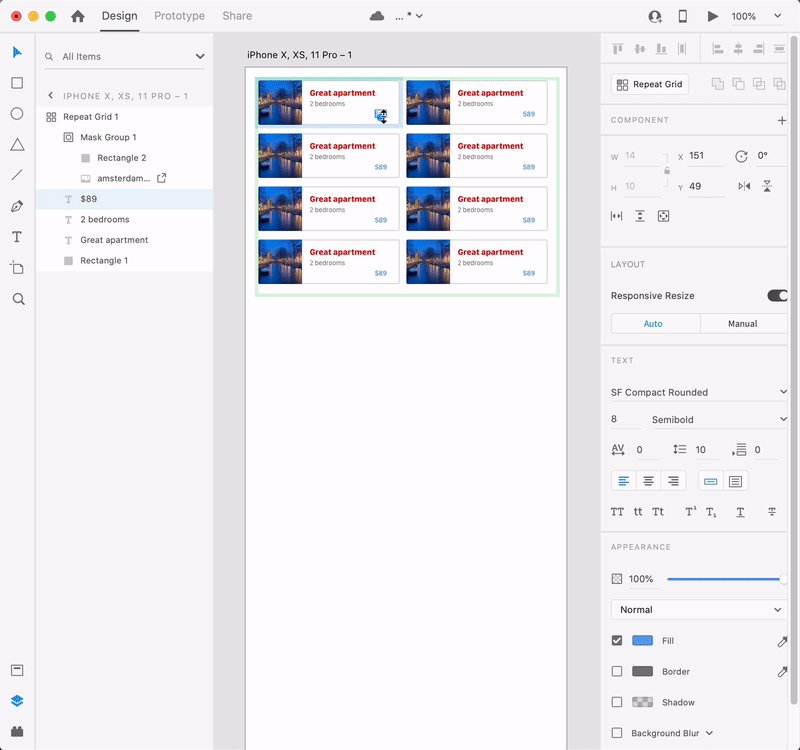
6. Now that we have our nice list, try to make any change to any of the elements in the list. Move a piece of text, or change its color or its size, or increase the width of the box.
You will notice that the changes you make are immediately replicated to all the other elements in the list.
The only change which is not replicated across all the elements in the list, is when you change the actual text of a text object. Which is convenient as you generally want to have different text for each element in the list.
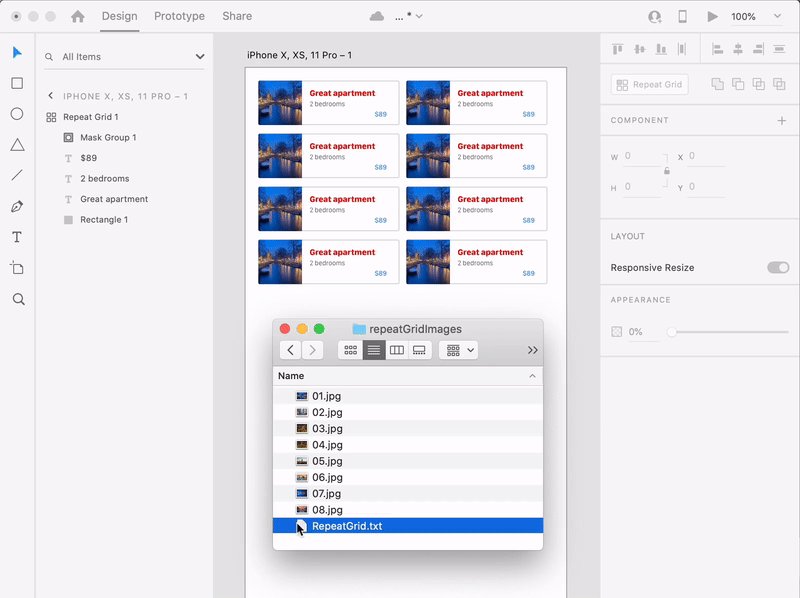
Quickly import content from a text file
Talking about editing text within a repeat grid, there is a very smart and easy way you can do that, faster than editing each piece of text individually.
You can write all the text you want to be included in the text elements of your list in a text file.
Let’s say you want to change the 8 titles of our example. You can write these 8 titles, separated by a line break, in a .txt file and save it on your machine.
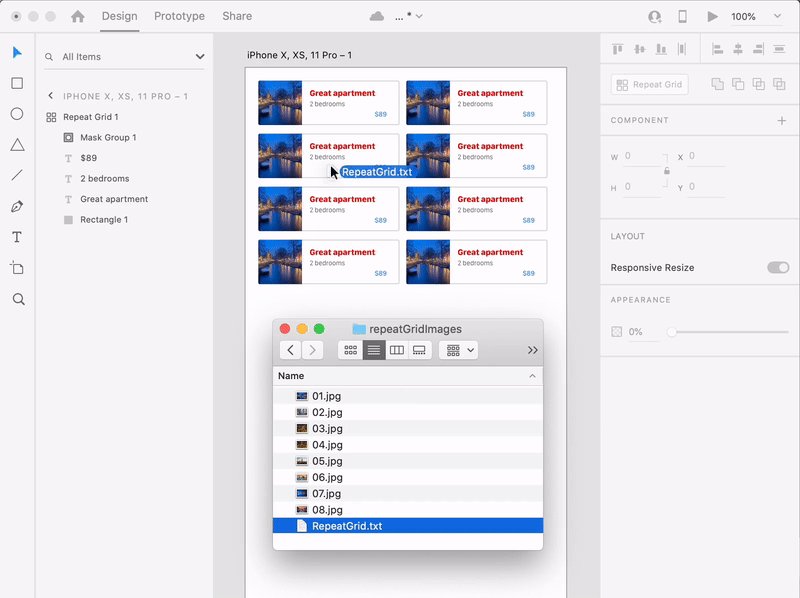
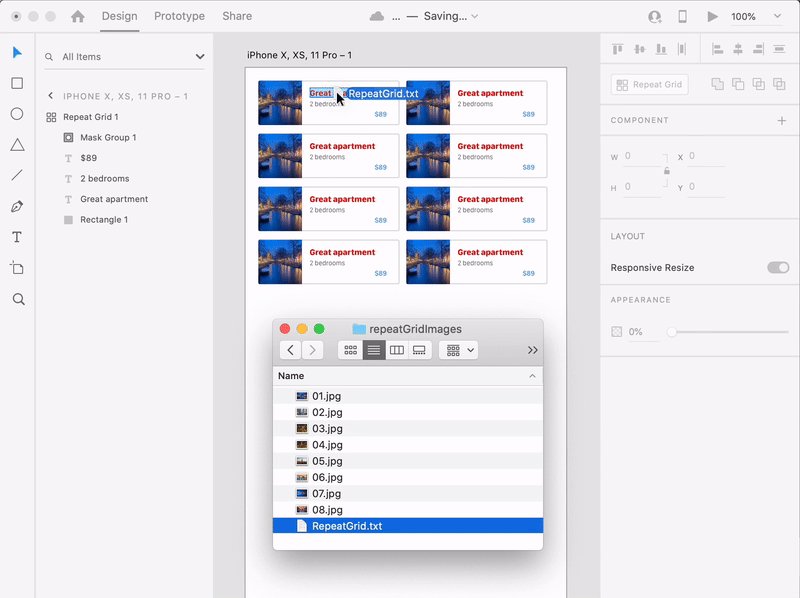
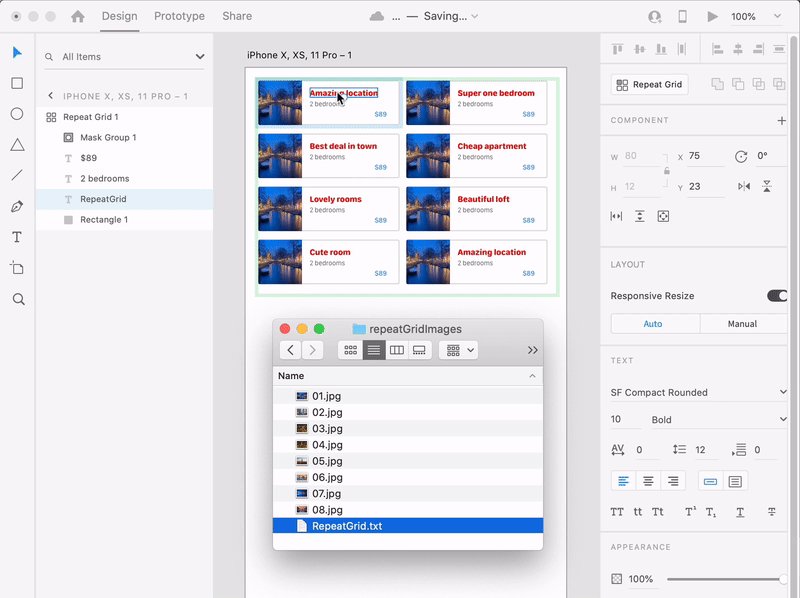
All you need to do is drag this file from your local folder into XD, exactly on top of the text object you want to replace. All the instances of this object included in the list will be replaced with the text strings you wrote in your .txt file. So fast!
Can you see why this feature will give you a huge productivity boost? Truly amazing stuff.
If you want to ungroup all the grid elements in order to work on each of them separately, select the repeat grid and click on the “Ungroup grid” button in the property inspector.